
このページより、いよいよKF-Xへの実装部分の開発が始まります。
これまでより、ぐっと開発速度が落ちそうだなあ…
まずここで、旧開発時代にもやったように、KF-X導入、そしてキャラ登録までを行ってしまいます。
さらに、立ちキャラは素材が出来上がっているので、実装サイズに変換したあと、組み込んでしまいます。
<3-04-1.KF-X導入>
以前使ったKF-Xはあるのですが、いろいろ混ざってわけわかんなくなりそうなので、新規に構築しなおします。
KF-Xはべクターよりダウンロードできるようになっております。
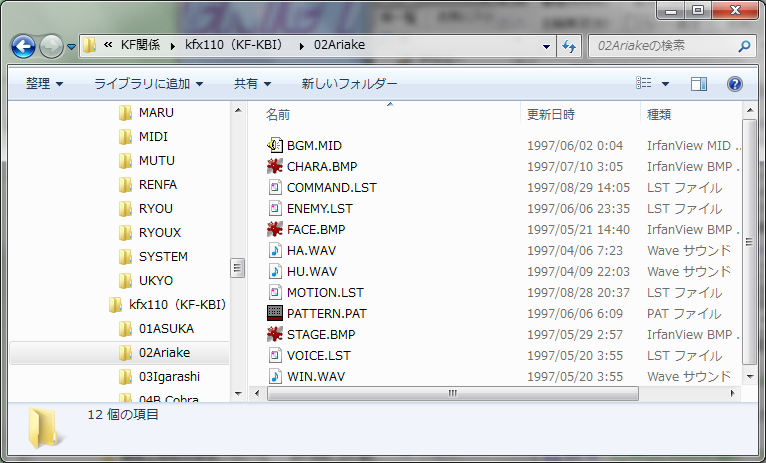
ダウンロードした「kfx110.lzh」を適当な場所に解凍して出来上がったフォルダがKF-X用フォルダ。

他のものと区別するため、フォルダ名を
「kfx110(KF-KBI)」に変えちゃいました。
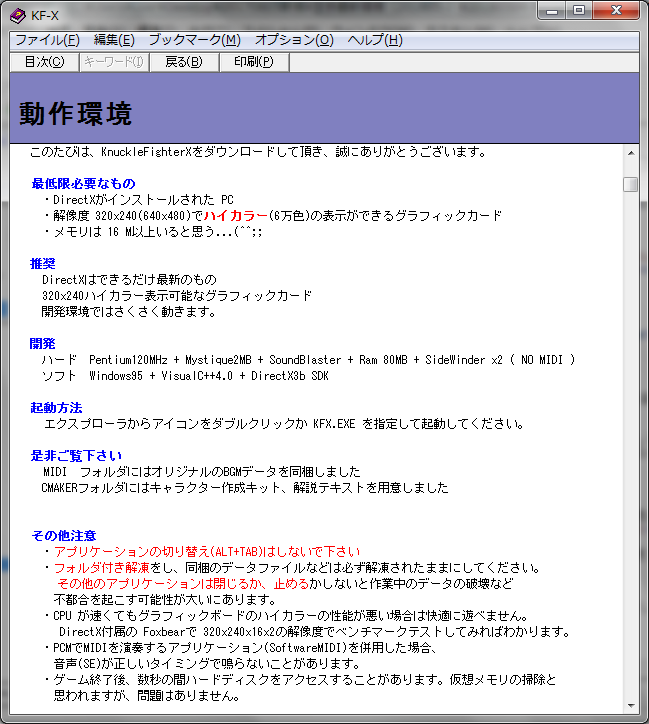
また、そもそもこのソフトは…

Win95上で動くソフトとして開発されているんですよねえ…
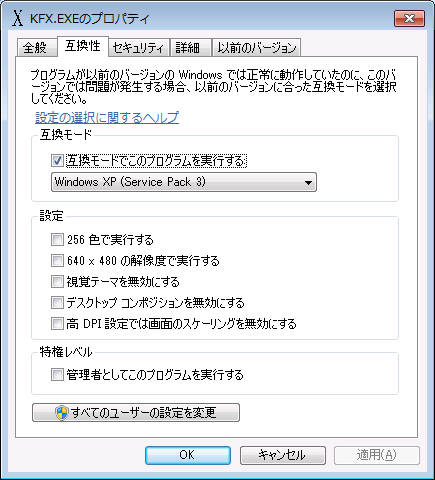
で、誤動作・異常終了しないように、フォルダ内の実行ファイル「KFX.EXE」を右クリックし、「プロパティ」で

「互換性」タブからXP(SP3)互換で起動するように設定しておきます。
※なぜかうちのWin7だとWin95互換では異常終了するので、XP互換で。
また、KF-Xは「画面のプロパティで画面の色をHighColorにする」ことで正常動作します。
なので、動作させるときは
●"デスクトップを右クリック→プロパティ(もしくは"コントロールパネル→画面)で
「画面のプロパティ」を開いて
(Win7の場合は、「画面の解像度」→「詳細設定」→「モニター」→「色」を開き選択)
画面の色を必ずHighColor(16ビット)にする
ように気をつけること!
※画面モードをフルスクリーンに設定している場合はどんな色でもOK
でも、いまどきフルスクリーンではやらないですがね…
イニシャルファイル「KFX.INI」の1・2行目がフルスクリーンとウインドウ表示の切り替え設定項目になっています。
[SCREEN]
SIZE=0
デフォルトの↑の設定だとフルスクリーン設定です。
管理人は
[SCREEN]
SIZE=4
にして、640×480のウィンドウ画面でテストプレイをしています。
続いて、KF-KDI用の開発環境設定。
デフォルト環境では、
01=ARAKI
02=KIRA
03=HITOMI
04=RENFA
05=RYOU
06=RYOUX
07=MARU
08=MUTU
09=UKYO
10=RYOUX
の10キャラが用意され、これらのキャラしか使えません。これを変更するには、
1.使いたいキャラデータフォルダを同じフォルダ階層に用意(コピペ)し、
2.そのフォルダをイニシャルファイル「KFX.INI」の一覧に組み込む
という作業が必要です。これがちょっと面倒なんですよねえ…
今回は、まずよっとまんさんが作った飛鳥拳2009年Verを「01ASUKA」というフォルダ名で置きました。

これで名前ソートで必ず一番上に配置出来ます。
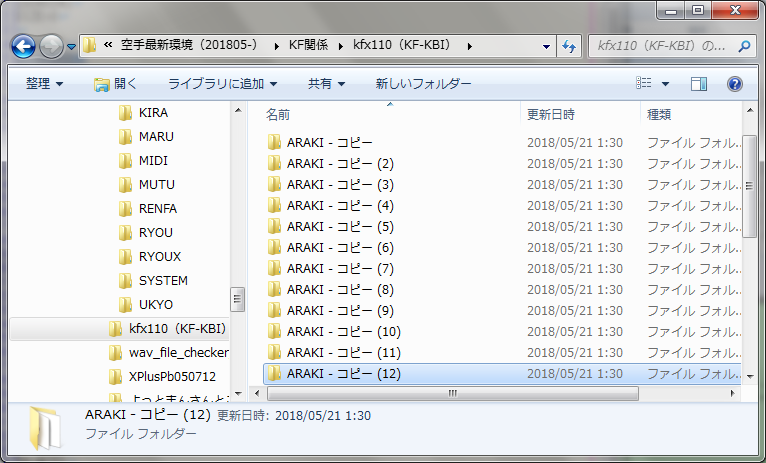
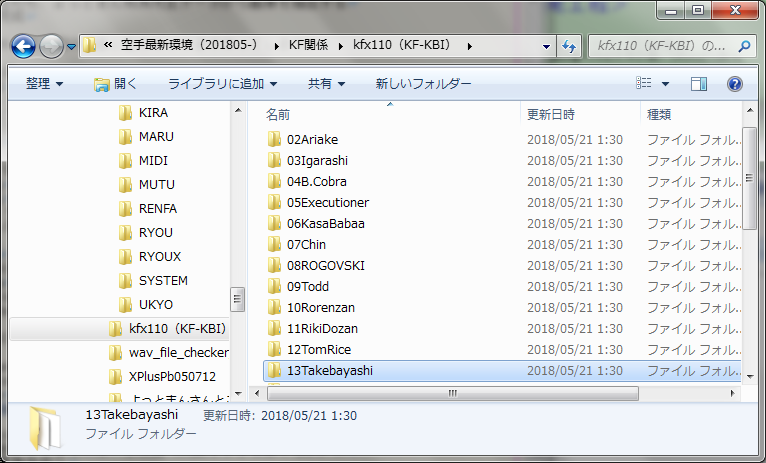
次に、これから開発する02有明〜13鬼殺しの竹林の入れ物を作っちゃいます。
以前に開発したときと同様、デフォルトキャラの「ARAKI」をコピーしてしまいます。

そして、コピーフォルダの名前をすべてKF-KDIキャラの名前に変更します。

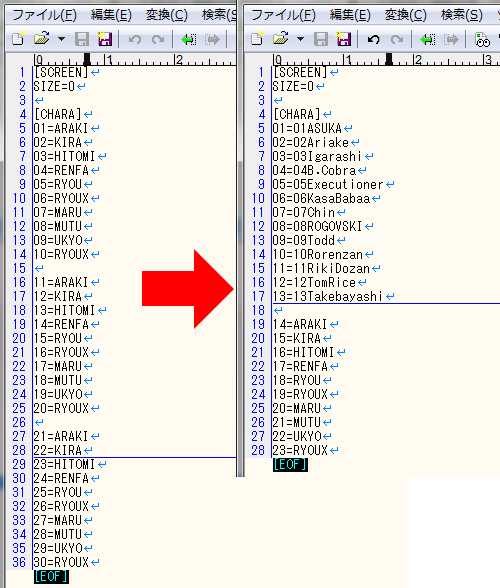
最後に、イニシャルファイルの登録情報をKF-KDIキャラに変更します。
「KFX.INI」をテキストエディタかメモ帳で開き、

こんな風に変更して、登録完了!
ようやく、開発環境が整いました。さあ、まずは紹介画面の作成だ!
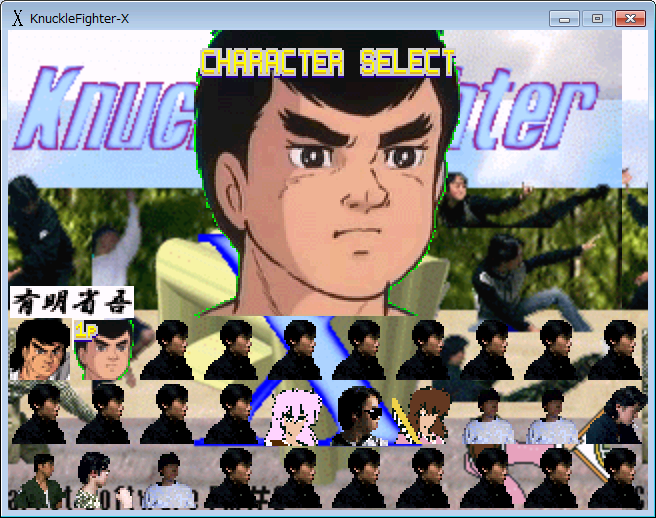
<3-04-2.紹介画面の作成>
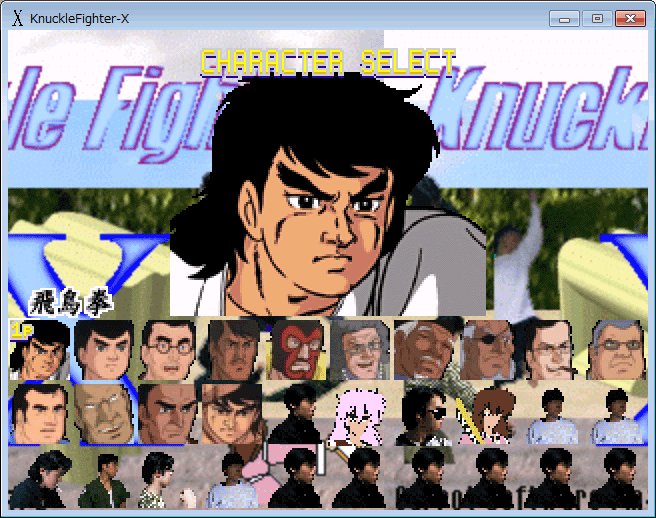
紹介画面とは、ゲーム開始時にキャラ選択をするとき表示される

ここに出てる
1.選択項目の小さい顔
2.選択をしている時に出る大きな顔
3.その左下に出ている名前(画像)
の管理人的な総称です。
KF-Xのフォルダ内にある各キャラフォルダごとに、共通して3つの画像ファイルがあります。

| ●CHARA.BMP | :各アクションパターンがパッケージ化されたデータ |
| ●FACE.BMP | :紹介画面用素材 |
| ●STAGE.BMP | :背景画像 |
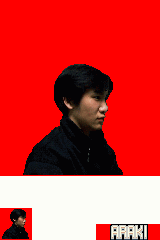
「FACE.BMP」が紹介画面の元となるファイルで、下記のように構成されています。
 |
 |
|
| 左下 | 選択項目の小顔 | 上と左下の外枠1ドット分の配色カラーが、 その領域の透明色となる 名前の端1ドット分が名前部の透明色となる |
| 画面上3/4部 | 選択時に出る大顔 | |
| 右下 | 名前(画像) | |
旧コンテンツでも解説済みですが、
1.右側の入れ物画像を用意して
2.大顔と小顔と名前の部分に必要データを書き
3.隙間を透明色で埋めれば完成
というわけです。作り方は簡単ですね。
透明色は、通常のキャラ作成ではめったに使われず、目立つ
(赤(R:G:B=255:0:0)とか緑(R:G:B=0:255:0))
のような原色を使うのが見やすい(透明判断しやすい)のでお勧め。
今回は、旧制作データと区別をするため、緑を透明色にする予定。
ただし、KF-Xのキャラを作る上での超重要な注意事項があります。
KF-Xで利用する画像ファイルはすべて、256色BMPで作成する
この縛りです。これで作らないと実行時にエラーとなります。
これ、昔のカラーが少ない時代に画像ファイル作成をしてなかった人にはなかなかきついんですよね…
作る上ではレイヤー管理のできるツールで作るのがやさしいですが、
その素材とは別に256BMP出力をしなければならないので、元素材管理もしっかりしないといけない。
以前経験したのでイメージは付いていますが、今回はそもそも複数キャラ構築のために
効率のよい量産方法を取りたい。以前以上に気をつけなくては。
| 手順1:顔素材選定・収集 |
まずは紹介顔部分の選定。
旧コンテンツでキャラデータベース作成の際に、たいていのキャラの顔アップをピックアップしてたので、
集めるのは一部で済みました。あとはクリッピングしサイズ変更して、「FACE.BMP」の中に組み込めばいいだけ。
| 手順2:作成サイズの整理 |
続いて、作成サイズ。以下にまとめ。
| ファイル種類 | データ サンプル | 幅 | 高さ | 備考 |
| FACE.BMP |  | 160 | 240 | 最終素材(256BMP) |
| 顔(大)配置用素材 |  | 158 | 174 | 顔(大)表示部の透明判定枠 上下左右1ドット抜いたサイズ |
| 顔(小)配置用素材 |  | 30 | 30 | 顔(小)表示部の透明判定枠 上下左右1ドット抜いたサイズ |
| 名前配置素材 |  | 62 | 16 | 名前表示部の透明判定枠 左右1ドット抜いたサイズ |
| 手順3:顔(大)素材量産 |
キャラを一つづつ作るのと違い、複数キャラを作る予定であるので、同じ作業をシンプルに出来る作業は、
短時間でベルトコンベア作業のように流れで連続作成した方が早い。立ちキャラ身長設定のときよりも楽だし。
まずは選定した顔用素材から、サイズ変更前に背景以外の顔や上半身部分を綺麗にクリッピング。
 |
→ |  |
まず先に、全キャラこれをやってしまいます。
| 手順4:顔(大)素材リサイズ |
手順3でクリッピングした素材を「FACE.BMP」の中に組み込むため、サイズ調整および256BMP化します。
シンプルに考えれば、158×174に収まるようサイズ縮小すればいいだけですが、
ただ機械的に縮小すると問題が発生します。
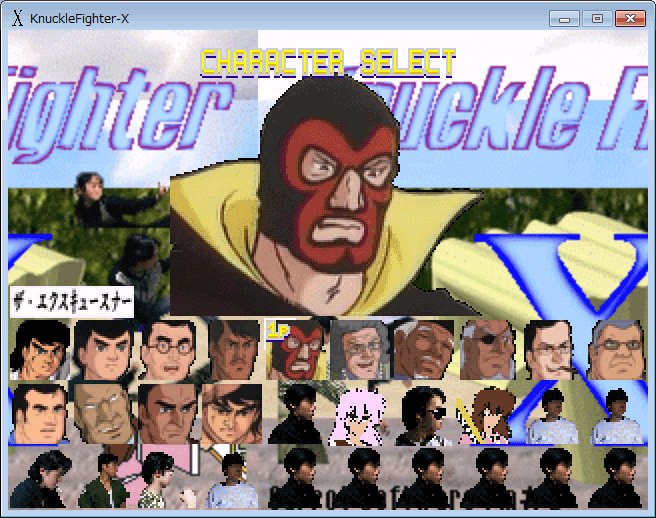
ザ・エクスキュースナーを例にすると…

このクリッピングサイズは538×431で、横長サイズ。
それに対し、「FACE.BMP」の顔(大)の領域は158×174の微妙な縦長サイズ。
クリッピング部分をすべて収めようとすると、横幅を174に縮小するしかなくなるので、

こんな構造になります。
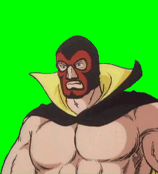
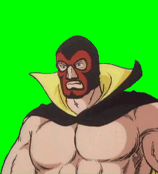
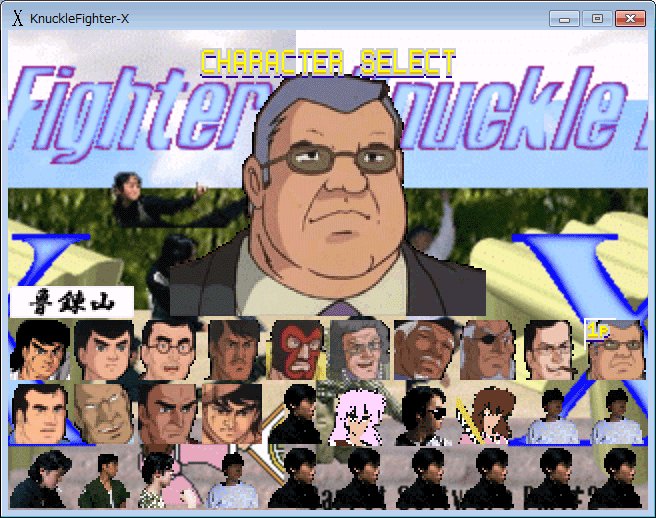
しかし、ロゴスキーのように元素材で顔のドアップを縦長素材で取得できてるものは、
 |
→ |  |
こんな風に紹介用の顔としてかなり理想的な素材になります。
出来上がった二つの素材を並べると…
 |
 |
ロゴスキーからの威圧感でエクスキュースナーがビビッて見えるw
まあ、そもそもガチプロレスのロゴスキーと、反則レスラーのエクスキュースナーでは雲泥の差がありますが…
何が言いたいかというと、要するに、紹介画面での素材は、
顔アップ+少々首見せ 縦長構成
での再クリップをしたもので作るようすべきである。
第一理由は、他のキャラとバランスが取れないことだが、第二の理由として、紹介画面があまり大きくないこと。
上半身入れちゃうと、キャラの顔が小さくなるんです。
格闘キャラとしての知名度があるわけじゃなく、あくまで
「空手バカ一代の登場人物」
としてのキャラなのだから顔が重要!
そうそう、忘れてたが、右向きショットにすることも忘れてはいけない!
そんなこんなで、さらにクリッピングと微調整をしてから縮小・256BMP化しなくては。
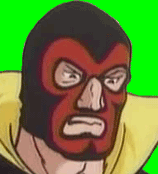
この二人に関しては、こんな感じに。
 |
 |
いやはや、一気に作れるかと思いきや、結構考えることが多いですなあ…
| 手順5:顔(小)素材リサイズ |
顔(小)については、基本的には顔(大)をさらにリサイズするだけでOKとしたい。
したいところだが…そうもいかない。
顔(大) 幅:158 高さ:174
顔(小) 幅: 30 高さ: 30
そう、大きいほうは縦長だけど、小さいほうは正方形なんです。ほんとにもー…
なので、顔部分の縦幅がぴったり収まるくらいの縮小、って感じでしょうか。
と、試してみると…顔全部入れようとすると

30ピクセルは小さすぎる!!もはや誰だか判別も難しい…
なので、顔の上下が切れる程度の縮小率にする。すなわち、キャラによってまちまちの微調整!

ま、これが精一杯かな。イマイチ流れ作業になりませんなあ…
| 手順6:名前配置 |
名前配置領域は、幅62×高さ16。
うーん、幅はどうあれ高さ16ピクセルってのは…漢字名称はなかなかにきつい。
旧バージョン作成のときは楷書体で作成をしました。
ホントは空手バカ一代のタイトルのような毛筆体をやりたかったのですが…そんなフォントもってないorz
今回、改めていくつかの所持フォントを見比べましたが、漢字の書き方がかっこいいフォントは…

この「HGP行書体 太字・斜体」にしとこうかな。
ま、カナ文字はあんましかっこよくないんだけどね。
ただし、フォントはリアルサイズ(高さ16ピクセルに合うサイズ)で作ると、
解像度低すぎてまともに線が出ないので、倍サイズのデータ(幅124×高さ32)上で文字出力し、
それを縮小することで何とか線が見える用に作ってます。
一応、テロップみたいに白い輪郭線を作ろうと考えたのですが、結構細かい作業になるので、
今回は白ベタ背景上に黒文字を乗せるだけにしておきます。クリンナップはいつでもできるからねえ…
で、ようやく顔(大)・顔(小)・名前の素材が一通りそろいました。
さあて、ぶわーっと入れ物にはめ込んでFACE.BMP量産じゃあー!
よしよし、いい感じだ。では、「FACE.BMP」の名前で256BMP出力して、KF-Xフォルダ内の有明フォルダに上書き!
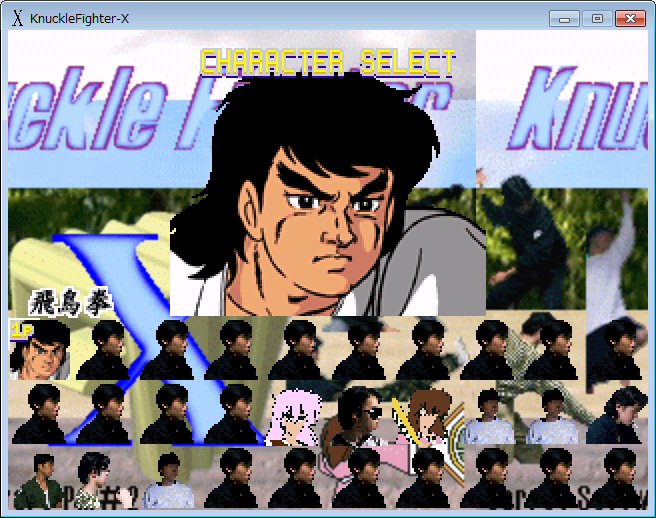
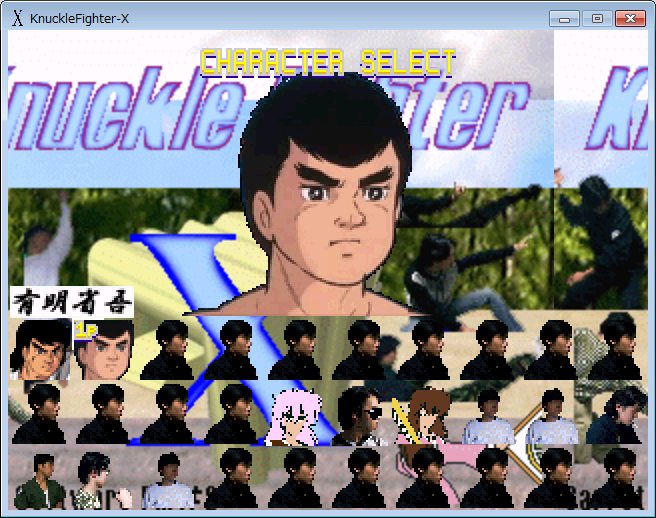
KF-Xいざ実行! そしてキャラセレクト!!

あ、顔(大)の頭がはみ出ちゃった。そうか、上のほうは使わないようにしなきゃいけなかったか…
ん? それ以外にも違和感…輪郭のあたりに緑のポチポチ…あ、やっちまったorz
忘れてましたよ、アンチエイリアス問題を…
| 手順7:拡大縮小によるアンチエイリアス問題 |
はてさて、「アンチエイリアス」とは何か?
いろんな業界で使われる言葉ですが、画像レタッチの世界においての意味としては、
デジタル画像のピクセルカクカク間を
のことです。心なしか、上の一部の文字が気合入ってるのはおいといて…
具体的な例を上げてみましょうか
| □ | □ | ■ |
| □ | ■ | □ |
| ■ | □ | □ |
こんな感じで、黒のピクセルが描かれていたとします。
作る側としては、1ピクセル単位の斜め線を描いたのです。まあ、見えますね。
しかしこれを単純に2倍サイズに拡大すると…
| □ | □ | □ | □ | ■ | ■ |
| □ | □ | □ | □ | ■ | ■ |
| □ | □ | ■ | ■ | □ | □ |
| □ | □ | ■ | ■ | □ | □ |
| ■ | ■ | □ | □ | □ | □ |
| ■ | ■ | □ | □ | □ | □ |
なんだか、サイコロの3みたいになっちゃいましたね。描き手の意思と違う見え方になっているのです。
そこで、このような拡大(や縮小)を、なるべく元の印象を保つように拡大(縮小)する方法があります。
| □ | □ | □ | □ | ■ | ■ |
| □ | □ | □ | ■ | ■ | ■ |
| □ | □ | ■ | ■ | ■ | □ |
| □ | ■ | ■ | ■ | □ | □ |
| ■ | ■ | ■ | □ | □ | □ |
| ■ | ■ | □ | □ | □ | □ |
このようにして、拡大(縮小)時に隣り合う色と色の境界にあたる部分を「中間色」に機械的に置き換えるのです。
こうすることで、拡大前のイメージを保つことが出来ます。
ざっくり言えば、この
機械的ピクセル
がアンチエイリアシングです。
「アンチエイリアスをかける(かかる)」なんて言い方をします。
最近のレタッチソフトであれば、フリーソフトでもアンチエイリアス機能が標準的になっていますが、
昔の安いグラフィックソフトはそういった機能がなく、どうしても使いたい場合は
高級な値の張るアプリケーションを購入する必要があったのです…
仕事でないと買えないレベルのもの。
PhotoshopやIllustratorは、昔は10万位してたような…今いくらか知らないけどw
ところで、この便利な機能も、時には作業の邪魔をします。
今回のFACE.BMPへ顔(大)の縮小画像を配置したときがまさにそれ。
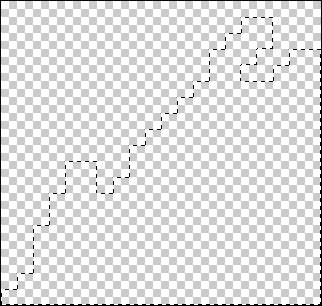
メカニズムを、有明の髪の毛の部分を使って紹介します。
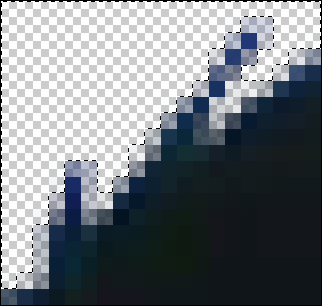
 |
これが、縮小したての有明の髪の一部です。 髪の毛と何もない部分の境界が、薄くなっています。 何もない部分と黒い髪の部分にアンチエイリアス処理がかかり、 何もなしと髪の毛の色中間、すなわち 「半透明」&透明度の高低 にて処理・表現されます |
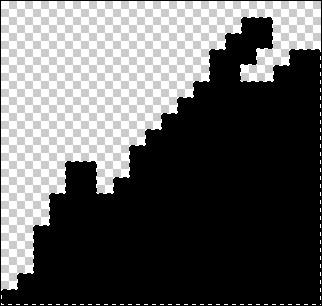
| ↓ | この素材を、FACE.BMPの透明色扱いにする「緑色」の上に乗せます。 すると… |
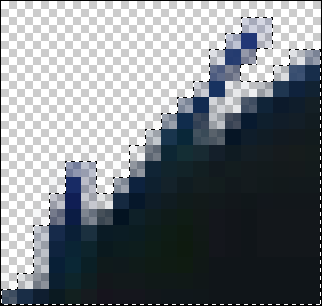
 |
髪の毛の境界の半透明部分が背景の緑と交じり合い、 いい感じに |
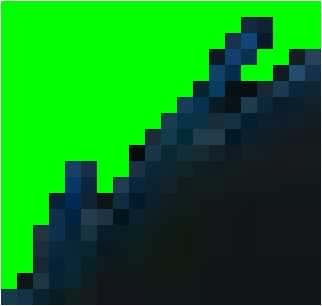
| ↓ | ところが… いざKF-X上でこの素材を表示させると、 |
 |
透明色の「緑」部分は透明扱いになるが、 その中間で溶け合った境界部分は透明になりません! なので、紙の色と緑の混ざった色が残り、 こんな表示になってしまうのです。 |
拡大縮小はKF-Xでのパターン作成作業で多用するので、キャラの輪郭部分にゴミピクセルが残ってしまう
この事象に泣かされた人も多かったのではないでしょうか。
ええ、管理人も過去に何度か泣かされました。泣く泣くゴミ部分を塗りなおしたりとか…
そんなことしてたら、昔のグラフィッカーさんのような、仕事レベルの作業しなくならないですからねえ。
このメカニズムを把握してないと、直し方も分からないでしょうから、さじ投げてそのままにするか、
キャラ作成そのものをやめてしまう人も多いでしょうし。
で、ある程度レタッチソフトを使い慣れていくと、ざっくりと直せる方法論が分かってきます。
それが、マスク処理です。
| 手順8:マスク処理 |
昔、マッキントッシュが出回った頃、デスクトップに置くアイコンを、
自分の好きな画像で作るのが流行ったことがありました。
いやあ、相当昔の話ですよ。
そのとき、アイコン作成ツールなるものが簡単に手に入れられ、自分もよく作ったものです。
そのとき覚えたのが「マスクデータ」と呼ばれるデータの存在です。
アイコンを作る場合、
・アイコンに表示させたい画像
・マウス判定を受ける領域
これらは別々に用意し、その結果としてアイコンが単純な四角いアイコンだけじゃなく、
隙間があるアイコンなどが作れたのです。
何が言いたいのかというと…
透明色を置かない部分については、透明色と混ざらないように別な色を敷き詰めればいい
ということ。この敷き詰めるものを、昔アイコン作成で学んだ処理に敬意をこめて、
「マスクデータ」
(と管理人が勝手に)呼びます。そのまんまかい!
だから、それを作るのがめんどくさいんじゃねーか!
って話ですが、まあ、最近のレタッチソフトならそういう作業は楽に出来るのではないでしょうか。
以下は、管理人が昔からいまだに愛用している「Photoshop6.0」における「マスクデータの作り方」です。
 |
まず、緑の透明色背景に乗せる前の、 クリッピング+縮小済み素材がある状態で、 「自動選択ツール」を選択します。 |
 |
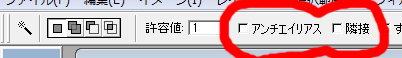
「自動選択ツール」の設定は、 「アンチエイリアス」と「隣接」のチェックを外す。 これによって、画像中で選んだピクセルと 同じ色のものを「すべて」選べます。 |
 |
今回選ぶのは色が何もない部分。 自動選択ツールで空白部分をクリックすると、 何もない部分が全選択されます。 |
 |
そのあと、選択部分を反転します。 つまり、空白でない部分全部の全選択。 すなわち、縮小キャラ部分が、 「アンチエイリアス処理された輪郭部も含め」 選択されます! |
 |
あとは、選択状態のままレイヤーを一つ追加して… |
 |
輪郭部分の色にしたい色で塗りつぶす。 マスクデータ完成! 管理人の場合は、マスクデータは すべて黒(R:G:B=0:0:0)です。 |
 |
背景となる緑素材と、アンチエイリアスのかかった 縮小キャラデータの間にマスクデータを挟む。 これで、背景色とアンチエイリアスのかかった 輪郭部分の色が混ざることはありません。 |
この工程、初めて作業するときはひじょう〜にめんどくさいのですが、
一度覚えてしまい、さらにレタッチ作業に慣れてくると、
パカパカパカっと数十秒で作れるようになれます。
ほんと、Photoshop6.0はいいツールですよ〜! 最近のは知らんけど。
| 手順9:FACE.BMP作り直し |
いろいろグダグダと書き連ねましたが、そんなわけで…
1.顔(大)のサイズ見直し
2.マスクの用意(大・小両方)
これらを改めて行いました。
顔(大)サイズについては、よっとまんさんの飛鳥先生のFACE.BMPでの高さ

に合わせることにしました。図ったところ、122ピクセル。
これに、元素材の有明を縮小し直し調整。
顔が一回り小さくなり、輪郭のアンチエイリアスをマスク処理でなき者にしたため
ジャギが目立つようにはなりましたが…さて、KF-Xで実行。

アンチエイリアスのゴミも無くなり、顔(大)サイズも飛鳥先生と同サイズ。
無事、αバージョン完成です! あー、疲れた…(サイト構築がw)
他キャラのFACE量産と立ちキャラは、また後日ですな。
| 手順10:FACE.BMPの量産 |
というわけで、FACE.BMPの作成の流れがしっかり整理できたところで、全キャラ量産しました!
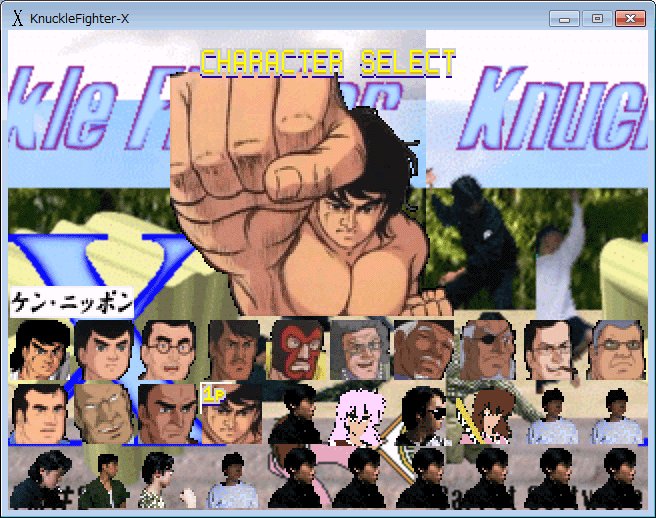
全部の画像を載せるものアレだし、動画にするものナンですので、GIFにしてみました。

いよいよゲームパッケージっぽくなってまいりました。
なんか一瞬予定にないものが見える気もしますが…気のせいでしょう。
一人分の作成だとたいしたことないのですが、複数を一気に作るとなると、意外と大変でした。
顔(大)の貼り込み方間違えたり、マスクが一部だけにかかってしまったり…
間違わないように結構神経使いながらやるので、なかなか疲れます。
そんなわけで、立ちキャラまでは届きませんでした。
まあ、立ちキャラは立ちキャラで作り方工程しっかり整理しないといけないし、
このページもちょっと長くなりすぎましたので、次のステップにて進めることにいたします。
| <KF-KBI作成 開発工程 頁2>へ | <KF-KBI作成 開発工程 頁4>へ |