�@ �@

�@���悢��AKF-X�ւ̃p�^�[�������҂̂͂��܂�͂��܂�c
�@
��������悤�₭�A�p�^�[���f�[�^�̍쐬�̗���ɓ˓��ł��B
KF�L�����̃p�^�[���쐬�̂��ׂĂ̋K���ƂȂ闧���L�����̍쐬�A�ʎY�A������KF-X�ւ̑g�ݍ��݁c
�S�L���������L���������܂ŁA�i�ނ��ȁH
���R-05-1�D�u�����L�����v�Ƃ́H��
���܂��猾���܂ł��Ȃ����ƂƂ͎v���܂����c
����������ƌĂѕ����Ǘ��l���[�J�����̂����m��܂���̂ňꉞ������Ă����܂��B

�i���Q�[���ɂ����āA���������������܂܂̏�ԁA������j���[�g������Ԃ̃p�^�[���̂��Ƃ�
�u�����L�����v
�ƌ����܂��i���Ȃ��Ƃ��Ǘ��l�I�ɂ́j�B
�̂̃A�h�x���`���[��T�E���h�m�x���Q�[���ł̃L�����̃f�t�H���g�|�[�Y�p�^�[���������L�����ƌ����܂��B
�i���Q�[���ł̗����L�����́A���ׂẴ|�[�Y�E�p�^�[���̊�ŁA�T�C�Y�̎w�j�ɂȂ���́B
�Q�[�����ň�Ԍ�����̂Ȃ̂ŁA�o�����X�悭����Ă��������B
�܂��A�\���̃|�[�Y���Ƃ点�A�ċz����悤�ɃA�j���p�^�[���������������B
�ł����c����̗����L�����́A�܂����������Ă��邾���̃f�t�H���g���Ƃ��܂��B
����Ƃ܂�̍�����搶�̂悤�ȍ\���{�ċz�o�[�W�����́A�܂���Łc
���R-05-2�D�����L����BMP�쐬��
KF-X�ɂ����āA���ׂẴp�^�[���f�ނ̋��ʎd�l�́A

| �摜�d�l | 256�F�i8bit�J���[�jBMP |
| �摜���T�C�Y | 320 |
| �摜�����T�C�Y | 240 |
| �L�����z�u | �������u�� |
| �Q�l����Ƃ܂�T�C�Y | ���F38�~�����F117 |
�ƂȂ�܂��B
�ʏ�́A���̃T�C�Y�ɍ����悤�ɔz�u�l������A�g��k����������������A
���낢�뎎�s���낵�Ȃ������Ă����킯�ł����c
����͂��łɁA�g���ݒ�f�����쐬�ς݂ł��B

��������H���邾���B
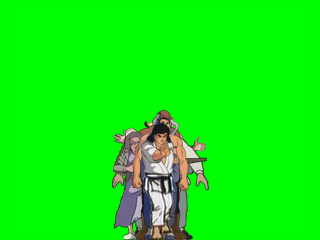
���̑f�ށA�L���������₷�����邽�߂ɂ���������������Ă��܂����A
���X�̑f�ނ́c

���������f�ނ�������ł��B
�����A�p�^�[���f�ނ̋��ʎd�l�T�C�Y��150���ɂ��č쐬���Ă�����́B
������k������A���̂܂g����\���Ȃ�ł��B
�ŁA�k�����́c66.7�Ƃ��Ȃ�Ƃ��c
���������A����Ȃ��ƍl����K�v�Ȃ��ł��B
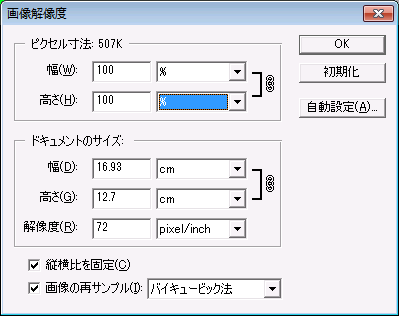
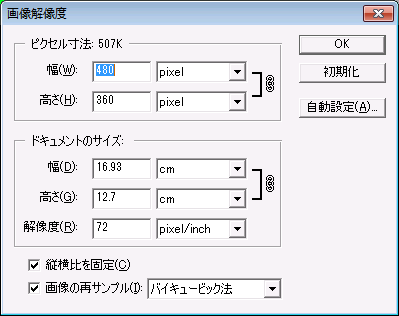
���������A�摜�̊g��E�k�����@�ɂ́A

�u�g��E�k�����v����͂�����@�ƁA

�����u�s�N�Z�����v����͂�����@�Ƃ�����̂ł��B����g���̂͂������B
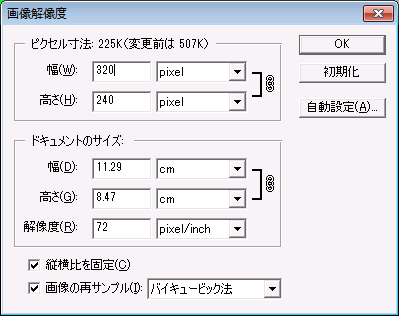
���̐ݒ�ŁA�u�c������Œ�v�Ƀ`�F�b�N����ꂽ��ԂŁu���v�Ɂu320�v�Ɠ����Ɓc

������������240�ɁI
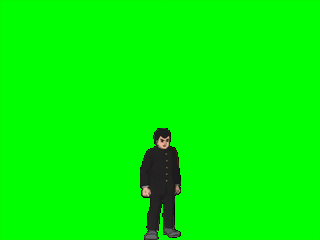
�ŁA���̂悤�ɂȂ�܂��B

�����āA���̑f�ނ�Photoshop�t�@�C���őS�L���������ꂼ��̃��C���[�ō���Ă���̂Łc

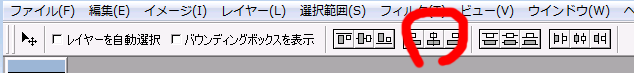
����ȕ��ɁA�w�i�f�ނɂȂ��Ă��郌�C���[�ɃL�����f�ރ��C���[�����ׂ������N���āc

�u�I���c�[���v��I��ŁA

�u�������������ɐ���v��I���I

����ŗ����L�����p�̃��T�C�Y�ƒ����z�u�͊����B
�������܂ł̃t�@�C������́A�����܂�Photoshop6.0�̂��̂ł��B
�F���g�����^�b�`�\�t�g�ƑS�������ɂ͂Ȃ�Ȃ��ł��傤���A
�����̃c�[���Ȃ�A�����悤�ȋ@�\�͂���ł��傤�c����
���Ƃ́A���ꂼ��̃L�������C���[���ƂɃ}�X�N�f�[�^������āA
256�FBGM�Ƃ��ĕۑ�����f�[�^�쐬�����ł��B

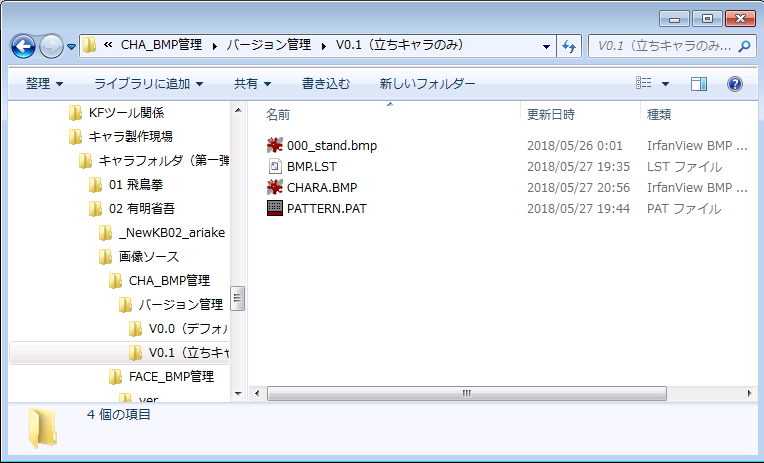
�Ƃ肠�����A�����L�����f�t�H���gBMP�̃t�@�C�������u000_stand.bmp�v�Ƃ������O�ɂ��Ă������Ƃɂ��܂��B
�u000�v�́A��X�̃��[�V�����g�ݍ��ݎ��̉摜�i���o�[�ƃ����N���������ł��B
�ĂȂ킯�ŁA�S�����L����BMP�A��C�ɗʎY�I���ł��B
�����āA���悢�悱�̃p�^�[����KF-X�ɑg�ݍ��݂܂��B
���R-05-3�DKF-X�ւ̃p�^�[���g���i��b�ҁj��
���T�C�g�ł��Љ�ς݂ł͂���܂����A���߂āAKF-X�Ƀp�^�[����g�ݍ��ޕ��@�ɂ��Č��܂��B
�Ȃɂ��Ǘ��l���v�X�Ȃ̂Łc
�Ȃ��A�ȒP�ȑg�ݍ��ݕ��@������Ƃ܂�̃T�C�g��KF-X�R���e���c�łƂ��Ă�������₷���������Ă܂��B
������肽���l�͂��ЎQ�l�ɂ��Ă��������B���ɕ֗��ȃc�[�����u���Ă���܂���I
���Ă��āA������̊J���H���T�C�g�ł́A���K�̈Ӗ������߁A�ʎY�����l���Ȃ����r�I���炾��Ɛ������Ă����܂��B
�܂��A�uKF-X�ɂ����āA�L�����̃A�N�V�����p�^�[����\��������v�Ƃ͂ǂ��������Ƃ����q�ׂ܂��B

�������������Ă���Ƃ��A�ǂ�ȉ摜��\��������̂�

�L�b�N�{�^�����������Ƃ��A�ǂ�ȉ摜��\��������̂�
�Ō������Ƃ��A�ǂ�ȉ摜��\��������̂�
�Ƃ������悤�ɁA�܂��u�����̂Ƃ��A������\��������v�Ƃ����悤�Ȏw���Ǘ��������݂��܂��B
KF-X�ł́A���ׂĂ̓��쏈���w�����Ǘ����Ă���t�@�C�����uMOTION.LST�v�Ƃ����t�@�C���ɂȂ��Ă��܂��B

�L���L�����t�H���_�̓f�t�H���g�L�����́uARAKI�v�̃R�s�[�t�H���_�Ȃ̂ŁA
ARAKI�ƑS�������uMOTION.LST�v���i�[����Ă��܂��B
������A�t���[�c�[����sakura�e�L�X�g�G�f�B�^�ŊJ���Ă݂܂��B

���߂Ă��������t�@�C����������́A�����u�ԕ������Ȃ�悤�ȃf�[�^���Ǝv���܂��B
�ł����ꂪ�w���t�@�C���i���Ɍ����A�u�X�N���v�g�v�t�@�C���ł��j�ŁA
������Ǘ����邱�Ƃ��ŏI�I��KF-X�L��������邱�ƂɂȂ�̂ŁA�����Ă͒ʂ�Ȃ����ł��B
�������莩���̃L��������肽�����́A���w�����ɐi�߂܂��傤�B
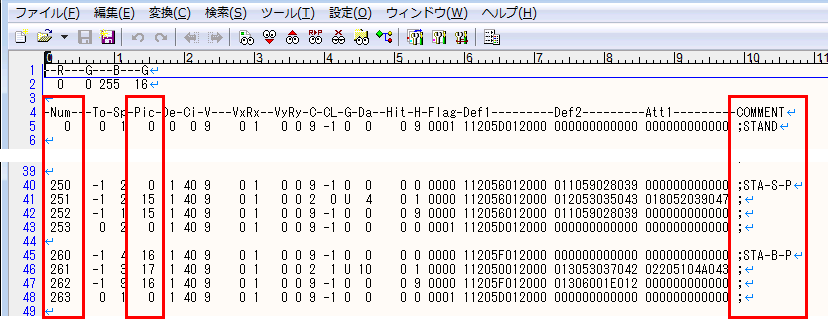
���4�s�ڂɂ���A���t�@�x�b�g�����́A���̃X�N���v�g�ɂ������u���ږ��́v�ł��B
�Ƃ肠�����A�ԂŊ��������������Ă��������B
| Num | �s�ԍ� | �P�A�N�V�������ƂɃ��j�[�N�ɕt�����Ă���ԍ��B �K�������ʂ��ԍ��ɂ��Ȃ��Ă��������A�d�����Ă͂����Ȃ��B |
| Pic | �摜�ԍ� | ���̍s�̃A�N�V�����ɑ��A�\��������摜�ԍ� |
| COMMENT | �R�����g | ���̍s�ʼn������邩���ȒP�Ɏ������R�����g�B ";"�����͏����̍ۖ��������̂ŁA������₷����������t����B �����Ă������Ȃ��Ă������B |
5�s�ڂ̍s�ԍ�0����A�N�V�����̋L�q���n�܂��Ă��܂����A���ꂪ�܂��ɁuSTAND�v�A�����A
�u�����L�����A�N�V�����w���s�v�ł��邱�Ƃ��R�����g��蕪����܂��B
�����āA���̗����L�����A�N�V�����ɂ����āA�Ăяo���摜�ԍ����u0�v�ł��邱�Ƃ�������܂��B
�ł́A�u�摜�ԍ�0�v���Ăǂ�H
�����́c�킩��܂���
�킩��Ȃ��Ȃ���Ȃ�����˂����{�P�I
�ƁA���̂�����ŃT�W�𓊂��Ă��܂��������������ł��傤�ˁc
�܂��A�̂��u�L�����쐬.TXT�v�Ȃ���̂��I�t�B�V�����y�[�W�ɂĔz�z����Ă��Ǝv���܂����A
���͂��̃I�t�B�V�����T�C�g�͕�����Ă��Ă���܂���c
�ł����A��������ɂ�
�u�L�����쐬.TXT�v���܂ށuBMP2BMP.EXE�v�E�uHITCHECK.EXE�v�E�uMOVE.EXE�v�̃p�b�P�[�W�ikfxcm.zip�j
���㗝�A�b�v����Ă��܂��BKnuckleFighter-DOWNLOAD��KFX-�c�[���̃R���e���c��DL�o���܂��B
���݂́A�����ƕ֗��ȓ����c�[�����p�ӂ���Ă���悤�ł����A����͑��̃T�C�g�ŏЉ�ς݂ł����A
����͐��N�Ԃ�̏���L�����\�z�Ȃ̂ŁA�������K�̈Ӗ��ŋ��c�[���ō��{���������������܂��B
�b�����ɖ߂��܂����A
�umotionn.lst���Ăяo���Ă�摜�ԍ�0���Ăǂ�̂��Ƃ���I�v
�ɂ��Ăł����c�������肢���ƁA

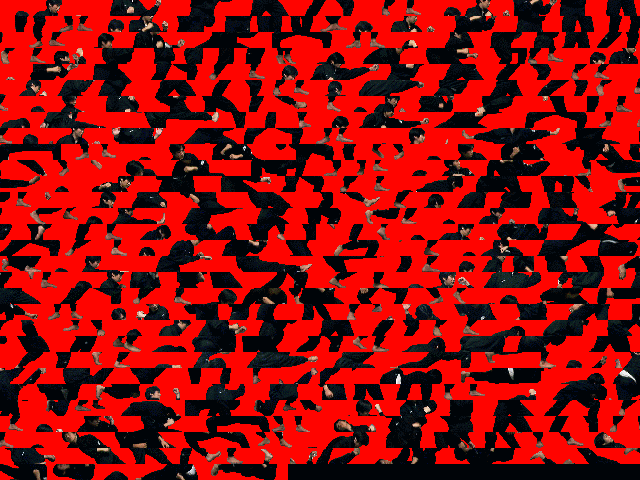
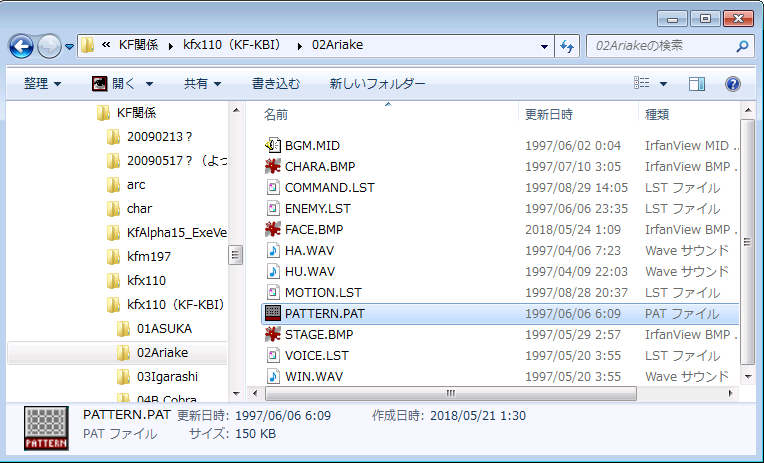
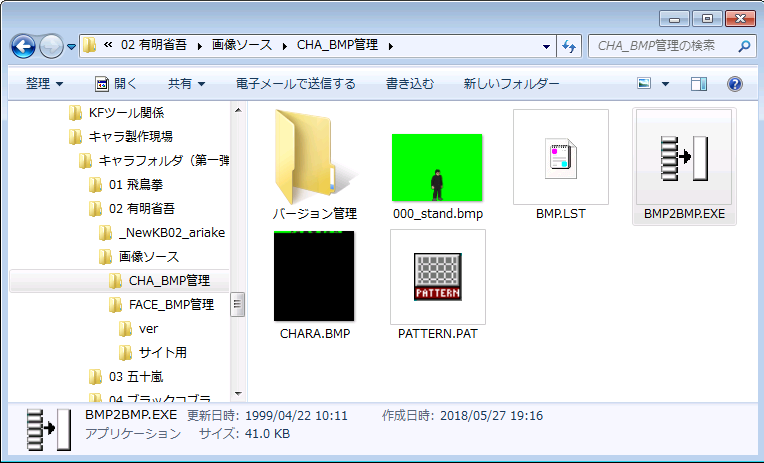
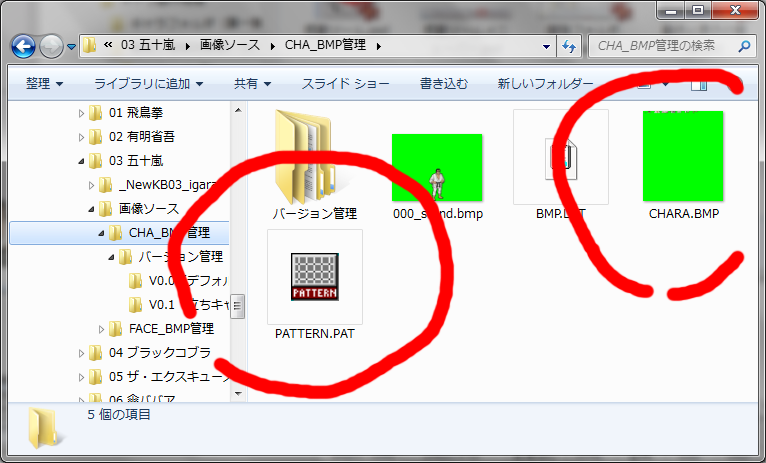
�L�����t�H���_���uCHARA.BMP�v�̒���

���ɐ藣����āA�ǂ����ɕ~���l�߂��Ă��܂��c
��������߂Č����Ƃ������Ƃ��܂����A�܂��A�̂̃Q�[���ł́A�����������Ƃ�������O�ł��āc
�f�[�^�̃T�C�Y���Ȃ�ׂ�����������K�v������A����ɃV���v���ɂ܂Ƃ߂Ă����Ȃ��Ⴂ���Ȃ�
�Ƃ����������܂����B���݂����Ƀn�[�h�������B���Ė��������ł�����ˁB
��{�ƂȂ�摜�Ǘ��̍l�������A
�E�摜�f�[�^�͈�̃p�b�P�[�W�i�t�@�C���j�ɂ܂Ƃ߂�
�E�����Ǘ����ŁA�v�f����̉摜�f�ނɂȂ��\��g�ݗ��Đv����ێ�����
�E�ێ����ɂ̓p�^�[�����ƂɊǗ��ԍ������Ă����A�Ăяo�����͂��̊Ǘ��ԍ��ň�������o��
�Ƃ����d�g�݂ɂȂ��Ă��܂����B�܂��A���̃n�[�h���Ȃ�A
�f�ނ��t�H���_�ɂ��̂܂ܒu���Ă����āA���ڌĂяo���Ƃ��őS�R������ł��傤���ǂˁB
���݂̃n�[�h���̂��Ƃ͂Ƃ肠���������Ƃ��ācKF-X�ł̉摜�ǂݍ��݂ɂ��āB
��������ƁA
�@�uCHARA.BMP�v�ɂ͂��ׂẴp�^�[���摜���p�b�P�[�W������Ă���
�A�umotionn.lst�v�ł́A�g�������摜���Ăяo���ۂɁu�摜�ԍ��v�ŌĂяo��
�B����w�v�}�x�����ɂ��A�ďo�u�摜�ԍ��v�ɑ���uCHARA.BMP�v���̑f�ނ�؏o�g�����Ȃ���
�����A�uCHARA.BMP�v�͐v�}�ƕ��p���Ďg����ł��ˁB�����Ă��̐v�}��

�����uPATTERN.PAT�v�Ȃ̂ł��B
�c�O�Ȃ���A�o�C�i���t�@�C���Ȃ̂ŊJ���Ă�����܂���c
����́A�c�[�����g���Ď����쐬�����t�@�C���ɂȂ�܂��B
�܂��A�uCHARA.BMP�v�̒��ɉ摜���o���l�ߍ��ނ̂��c�[���̖����ł��B
�ŁA�悤����ɃL�����쐬�������ׂ����Ƃ͉����Ƃ����ƁA
�@�Q�[����ŃL�������g�������摜�p�^�[����p�ӂ���
�A���̃p�^�[���ɑ��A�Ǘ����邽�߂̉摜�ԍ���U�蕪����
�B�c�[���Ŏg���d�l�ɍ��킹���摜�Ǘ����X�g�����
�C�c�[�����g���āA�uCHARA.BMP�v�ƁuPATTERN.PAT�v���o�͂���
�D�uCHARA.BMP�v��256�FBMP�ɕϊ�����
�EKF-X�t�H���_���̗��p�L�����t�H���_���ɁA�uCHARA.BMP�v�ƁuPATTERN.PAT�v���㏑������
���������菇�ƂȂ�܂��B�ӂ��A�悤�₭���K�{�������o�����B
����ł́A���悢��摜�g�ݍ��݂ցc
���R-05-4�DKF-X�ւ̃p�^�[���g���i���H�ҁj��
�����Ȃ�܂������A��������悤�₭�����L�����摜�̑g�ݍ��݂ł��B
�g�ݍ��݂ɂ́A�uBMP2BMP.EXE�v���g���܂��B
���ǂ��悤�ł����A���͂����Ƃ悢�����c�[��������܂��B
���A�����KF-X�J����b���K�Ƃ����Ӗ��ł�����g���܂��B
�܂��A��b�����������Ⴆ���̌㉞�p�ŕ֗��c�[���g���̂��ȒP�ł��傤���ˁB
����́A�R�s�[���ƂȂ����wARAKI�́uMOTION.LST�v�x�Ŏg����摜�ԍ��ɂ��킹�ė����L������g�ݍ��݂܂��B
�������A���i�K�ŗp�ӂ��Ă���̂͗����L�����̂P�摜�̂݁B
���ہuARAKI�v�ł͂����̉摜�p�^�[�������p����Ă���̂ł��傤�H
motion.lst����͂��Ă݂܂����B
| Pic | �p�r�P | �p�r�Q | �p�r�R | �p�r�S | �p�r�T |
| 0 | STAND | STA-S-P | NAGE-BP | NAGE-BK | |
| 2 | WAK-L | WAK-R | |||
| 3 | WAK-L | WAK-R | |||
| 4 | SIT | SIT-S-P | SIT-B-P | SIT-S-K | SIT-B-K |
| 5 | JMP | JMP-L | JMP-R | ||
| 6 | JMP | JMP-L | JMP-R | ||
| 7 | JMP | JMP-L | JMP-R | ||
| 8 | JMP | JMP-L | JMP-R | ||
| 15 | STA-S-P | ||||
| 16 | STA-B-P | ||||
| 17 | STA-B-P | ||||
| 18 | STA-S-K | ||||
| 19 | STA-B-K | ||||
| 20 | STA-B-K | ||||
| 25 | SIT-S-P | ||||
| 26 | SIT-B-P | OLD-SANDAN | |||
| 27 | SIT-B-P | OLD-SANDAN | |||
| 28 | SIT-S-K | ||||
| 29 | SIT-S-K | ||||
| 30 | SIT-B-K | ||||
| 31 | SIT-B-K | ||||
| 35 | JMP-S-P | JMP-B-P | |||
| 36 | JMP-S-P | JMP-B-P | |||
| 37 | JMP-S-K | JMP-B-K | |||
| 40 | BAK | OLD-SANDAN | |||
| 41 | BAK | OLD-SANDAN | |||
| 42 | DOP-S-K | DOP-B-K | MIG-S | MIG-B | |
| 43 | DOP-S-K | DOP-B-K | MIG-S | MIG-B | |
| 44 | RIM | NEW-SANDAN | |||
| 45 | RIM | ||||
| 46 | RIM | ||||
| 47 | NEW-SANDAN | ||||
| 48 | NEW-SANDAN | ||||
| 49 | NEW-SANDAN | ||||
| 50 | NEW-SANDAN | ||||
| 53 | TET | NAGE-BP | NAGE-BK | OLD-SANDAN | NEW-SANDAN |
| 54 | TET | NAGE-BP | NAGE-BK | OLD-SANDAN | NEW-SANDAN |
| 55 | TYO | ||||
| 56 | TYO | KATA | |||
| 57 | TYO | KATA | |||
| 58 | TYO | KATA | |||
| 59 | TYO | ||||
| 61 | MIG-S | MIG-B | |||
| 65 | STA-UP | ||||
| 66 | STA-UP | ||||
| 70 | WIN | ||||
| 71 | LOS |
�ȏ�A�g���Ă���摜�̃p�^�[������47�B���\����˂��c
�ƁA�����ŏI��肶��Ȃ��ł��B
���́Amotin.lst�ɂ͋L�ڂ���Ă��Ȃ��A�N�V�����p�^�[�������݂��܂��B����́A
| Pic | �p�r�P |
| 200 | �����K�[�h |
| 201 | ���Ⴊ�݃K�[�h |
| 210 | �����E��ʂ��炢 |
| 211 | ���Ⴊ�݂��炢 |
| 220 | �����E�����炢 |
| 221 | �Ԃ��Ƃ� |
| 222 | �o�E���h1 |
| 223 | �o�E���h�Q |
| 224 | �_�E�� |
| 240 | �W�����v�A���~�� |
| 241 | �W�����v�A���n |
�ȏ��11�p�^�[�����A�Œ�ԍ��E�p�^�[���Ƃ���
�u�K���p�ӂ��Ă����K�v�̂���p�^�[���v
�ő��݂��܂��B���̓_�A�u�L�����쐬.txt�v�ɂ͍ڂ��Ă���̂ł����c
�u�L�����쐬.txt�v��KF-X�{�̂ɕt������ĂȂ��A���Ă̂͑���ł��Ȃ��B
�Ȃ��A�����ōl����A�N�V�����p�^�[���ł̉摜�ԍ��ɁA��L�摜�ԍ����g���Ă͂����܂���B
�i���m�Ɍ����A�g���Ǝ����I�ɏ�L�A�N�V�����̑f�ނɂȂ��Ă��܂��܂��j
��L�A�N�V�����́A��ʓI�A�N�V�����ƃA�N�V�����̂Ȃ��ɂ�������̂ŁA
KF-X�̃V�X�e���������œ����������Ɍ�����p�^�[���ɂȂ�܂��B
�Ƃ����킯�ŁAARAKI�Ŏg���Ă���p�^�[����47+11=58���B
�܂����Ȃŏo���鐔�ł͂Ȃ��ł��ˁB
�����A1�̋Z��A�N�V�����ɂ������̃A�j���p�^�[����݂��Ă���悤�Ȃ̂ŁA
�����ȃA�N�V�������͂�����������܂����c
�ƂȂ�ƁA���łɑg���ς݂̂��̂̒��ŁA�����L�����f�ނ̂�������H
���̂��߂ɂ́A
�����L�����ȊO�̃p�^�[���摜��p�ӂ��āA�p�b�P�[�W�������s��
���Ƃ����Ȃ��Ă͂����܂���B���茳��ARAKI�̑��̃p�^�[���f�ނ��Ȃ��̂ŁA�����ł��ˁB
�i�܂��A���ۂ͌��ݏo����Ă���c�[�����g�����Ƃŏo����̂łł����c���͂��܂���j
�ł͂ǂ����邩�B�����������쐬�̏ꍇ�̊J�����߂ɍs���퓅����s���܂��B���Ȃ킿�A
�����L�����ȊO�̃p�^�[���́A�S�������L�����摜�ŕ\������
����ł��B�܁A���o�[�W�����̂Ƃ��������悤�Ȃ��Ƃ����܂������B
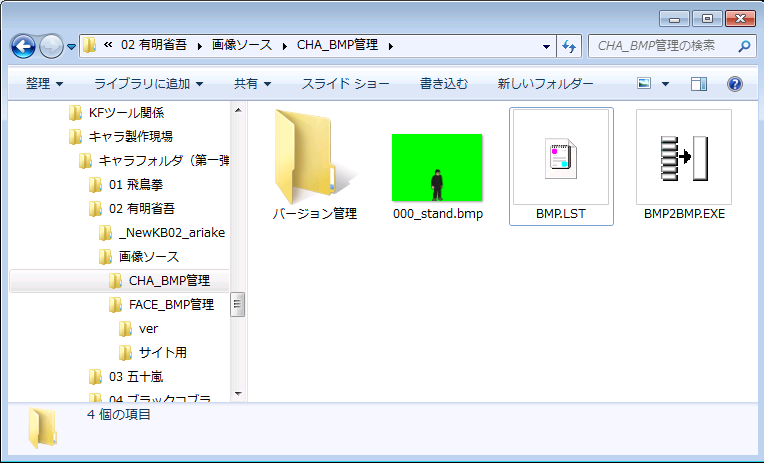
�ł́A���悢��uBMP2BMP.EXE�v�ł́uCHARA.BMP�v�ƁuPATTERN.PAT�v�̏o�͕��@�B
�܂��A�o�͂���ꏊ�ɁuBMP2BMP.EXE�v�ƃp�b�P�[�W���X�g����u���܂��B

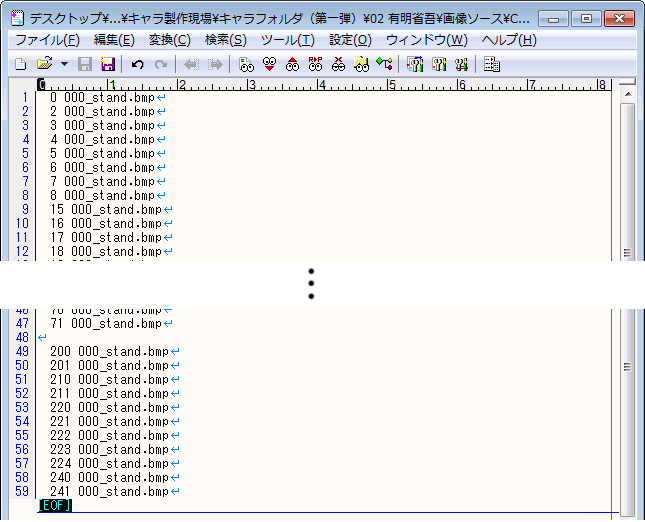
�p�b�P�[�W���X�g���́uBMP.LST�v�ł��B����͎����Ń�������e�L�X�g�G�f�B�^�ō��܂��B
�����āA�uBMP.LST�v�̒��g�̍����B

�����ɁA�摜�ԍ��A���p�X�y�[�X���āA���̉E�ɂ��̉摜���B
�i�摜�̂����ĂȂ��ꏊ�ŏo�͎��s����ꍇ�́A�摜���͑��p�X�ŏ����j
�쐬���uBMP.LST�v��ۑ�������A���Ƃ́uBMP2BMP.EXE�v�����s���邾���B
�O�̂��߁A���s�O��XP�݊��ݒ肵�Ă�����s�������������ł��傤�B
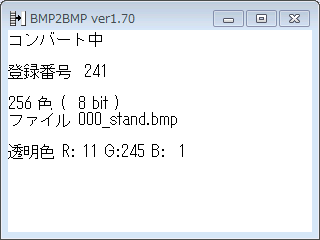
���s����Ɓc


����Ȋ����̃_�C�A���O�ƂƂ��ɁA

�����쐬����܂����B
�����F��Ȃɂ��C�ɂȂ�܂����c
�ŁA���̎��_�ŏo���オ����PATTERN.PAT�̓t���J���[�f�ނɂȂ�܂��B

�v���p�e�B������ƁA�T�C�Y��1.31MB�ɂȂ��Ă�̂��A�t���J���[�f�ނ̏؋��B
�ŁA��������^�b�`�\�t�g�ŃC���f�b�N�X�J���[�ɂ�256�FBMP�ɂ��ĕۑ����Ȃ����܂��B

�T�C�Y��451KB�ɕς���Ă���A256�FBMP�ɂȂ������Ƃ��m�F�ł��܂��B
����Ŏ��ۂ̃L�����ɂ��g����悤�ɂȂ����͂��ł��B
���Ƃ́A�o�͂��ꂽ�uCHARA.BMP�v�ƁuPATTERN.PAT�v���AKF-X�t�H���_���̊Y���L�����t�H���_���ɏ㏑����������܂��B
�ꉞ�A�㏑������O�ɁA�o�[�W�����Ǘ����Ă����Ƃ��܂��傤�B

�ł́A�u02Ariake�v�t�H���_�ɁuCHARA.BMP�v�ƁuPATTERN.PAT�v���㏑�����c
KF-X���s�I

�c�H
���������������B����A�����������������I
���������Ƃ��̂��߁A�Q�[���R���t�B�O����L�����o�^���o����
�߂�ǂ������o�^�ݒ�����Ȃ��Ă��悢KF-A���g���č���x�v���C�I

���Ⴀ��������������������
����́c�����F�ݒ�̎��s���낤��orz
�܂��A�ߋ��ɂ�����ł��������b���B�����������������B
�����p�b�P�[�W���O�̂Ƃ��ɂ�������a�������ׂĂ���Ă���̂��낤�B
�Ƃ肠�����A�L���́u000_stand.bmp�v��Photoshop�ɂăs�N�Z����́B
�܂��A�����I���c�[���œ����F�̂Ƃ����K���ɃN���b�N�B

�c
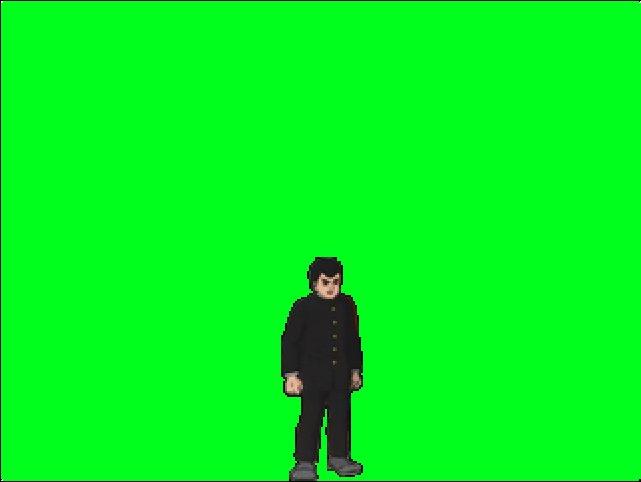
�O���P�s�N�Z�����������ɑI������ĂȂ��ȁc�u�Ɛl���������Ⴂ�܂����v���Ċ����B
�؋��������邽�߁A�܂��A�啔�����I������Ă��镔���̃s�N�Z���J���[����́B

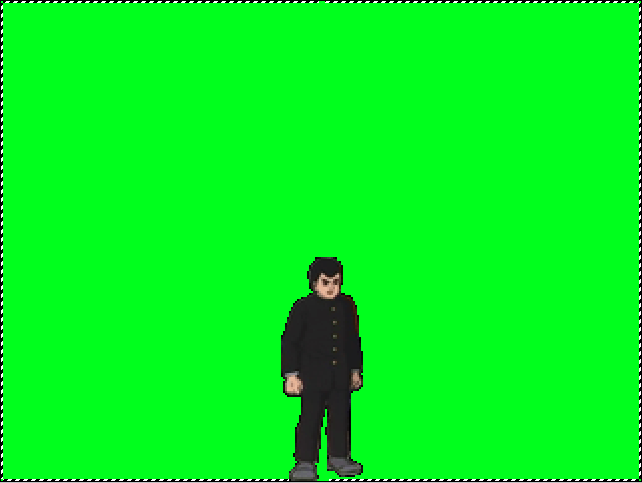
����͒P���̔z�F�ŊԈႢ�Ȃ��B�ł́c�����I���c�[���ō���i���W�Fx,y=0.0�j��I���B

������ɂ����Ǝv���܂����A����A�E��A�����A�E���̎l���݂̂��I������Ă��܂��B
��̌������t���܂����B�ꉞ�s�N�Z���J���[���E���Ă݂�Ɓc

���炩�ɒP���łȂ��F�ɂȂ��Ă��܂��ˁB�O�̂��߁A
�l���ȊO�̍��[�̂Ƃ��Ŏ����I���c�[����I�����s�N�Z���J���[�`�F�b�N�B


�I��̈�́A�l���ȊO�̒[����1�s�N�Z���B
�F�͂Ƃ����ƁA�l�����͗ɋ߂��F�����c��͂�P���ł͂Ȃ��F�B
���̔z�F��������A���̂���Ȃ��ƂɂȂ����̂��킩��܂����B
���R-05-2�D�����L����BMP�쐬���ɂāA150���T�C�Y�̐g����r�p�����L������
320�~240��KFX�g���p�T�C�Y�ɏk�������ہA�����F�w�i�Αf�ނ��k������A
�k�����ɏ㉺���E�[�ɂ̂݃A���`�G�C���A�X��������F���ς����
�Ƃ������Ɓc���J�����̃f�[�^�ł��悭���������̎��ۂ̐��̂́A
�w�i�����k�����̊O�g�A���`�G�C���A�X�̂�����������orz
���̂���́A�����ō���Ă�����A����ȉ�͂��ĂȂ���������Ȃ��B
����̂悤�ɍH���̃T�C�g�쐬��A�ʎY�̂��߂̃��W�b�N������O�ꂵ�Ă邩�炱���킩�����Ƃ����c
�܂��A���̂��������Ă悩�����悩�����B
�v����ɁA�����L����256�FBMP�����O�̃��C���[�f�ޓ��ɂ���Δw�i�����A
�P���œh��Ȃ����Ă������BMP��蒼�����������̂��Ƃ��B�͂͂́c
������S�L��������orz
�ꊇ��蒼�����Ă̂͂ق�Ɣ߂�����Ƃł��B���`�x����C�ɗ����܂����ˁB
�Ȃ̂ŁA����͂܂��L���Ńe�X�g���A���Ȃ���Α��L�����ɂ�������Ƃ��s���悤�ɂ��܂��B
�Ƃɂ����ABMP���O�̃��C���[�f�ނŗΔw�i������蒼���A�C���f�b�N�X�J���[��000_stand.bmp�ۑ��B
����xBMP2BMP�ŁuCHARA.BMP�v�ƁuPATTERN.PAT�v��f���o���A�uCHARA.BMP�v��256BMP���B
����x�L���t�H���_�ɏ㏑�����āc���x�����ǂ����I

KF-X�ł́A�L���p�^�[�����Ԃ����c

KF-A�ł́A�������߂̐l���o��B�R�i������I
����͂���B�O�̂Ƃ����ׂ����͂܂�p�^�[�����B
�g�ݍ��݃t�@�C�������Ȃ��Ƃ��ɋN���������ۂ̂悤�ȋC�����邵�c
BMP2BMP�ɓ��݂����肶��Ȃ��̂��H
����Ȃ���ȂŁA�V���[�Y�����p�b�N�c�[���Ƃ��ėL����
�uPlus Pattern Maker�v
�ɗ��邱�ƂɁB
�ꉞ����Ƃ܂�̃T�C�g�̒��ɂ̓o�b�N�A�b�v�����N������̂����ǁA���łɃ����N���S�c
| ���i2018/6/8�j�f���ɂĂ���Ƃ܂���A �uPlus Pattern Maker�v�����L�ʃ����N���DL�\�Ƃ̃R�����g�L��B http://kfxkfxkfx.web.fc2.com/ �uKFXPlus���ۊǃy�[�W�v���w��Plus Pattern Maker���x�̂Ƃ��납��_�E�����[�h�\�ł��B |
�������A�ߋ��Ɏ����Ń_�E�����[�h�o�b�N�A�b�v���Ă����̂��m�F�ł����B
�uPlus Pattern Maker�v�͈�x���g�������Ɩ����������ǁc
�Ƃ��낪�A���ꂪ���Ɏg�����肪�����I
�������A�����ڂŊȒP�ɕ����闘�p���@�B�T���������README�ƃ��j���[�ׂāA�������s�B
�o�͑����I�@�����āA256BMP���F�������I�@�����s������ł͂Ȃ����I�I�I
BMP2BMP�ō���āAPhotoshop�Ō��F�������̂Ɩ��炩�ɈقȂ�F������CHAR.BMP���f���o���ꂽ�B
�����A�e�X�g���I


���������������I�I�I
��A���܂����A���܂����敐���搶�c
�L���̍����̐F���C�ɂȂ邪�A����͍ŏ���BMP2BMP����̌��F�����������Ă��̂ŁA
�����炭��{�̑f�ނɕςȒ��ԐF���g���Ă���̂ł��낤�B
��X�̃N�����i�b�v�ōl����������A����c
�ĂȂ킯�ŁA�����̐_�o���Ǝ��Ԃ��₵�Ă��܂����̂ŁA���������ŋ����܂��B
�ʃL�����̗����L������蒼�����g�ݍ��݂́A���̃X�e�b�v�ɂčs���܂��B
�uPlus Pattern Maker�v�ł̃p�b�P�[�W�������X�e�b�v�ō���x�Љ�܂��B
�������܂��c�ŏ����Ă͎̂��s������̂ł��ˁB����������܂���B
���R-05-5�DKF-X�ւ̃p�^�[���g���i�S�����L�����o�^�ҁj��
�Ƃ������ƂŁA�uPlus Pattern Maker�v�ł́uCHARA.BMP�v�ƁuPATTERN.PAT�v�o�͕��@�B

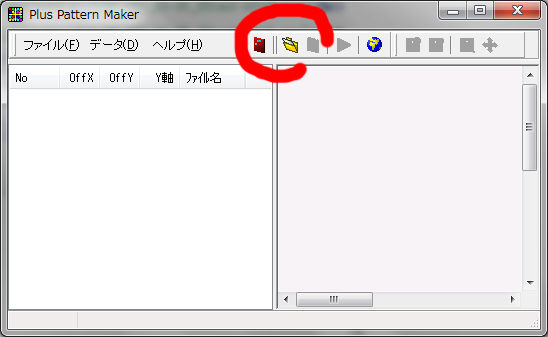
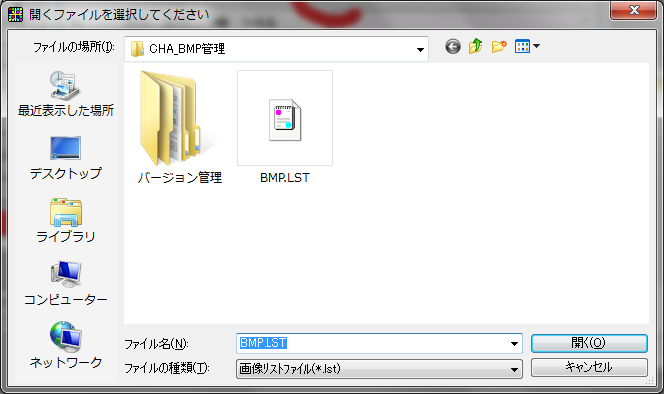
�N��������A�t�@�C�����j���[���t�H���_�A�C�R����I�сA

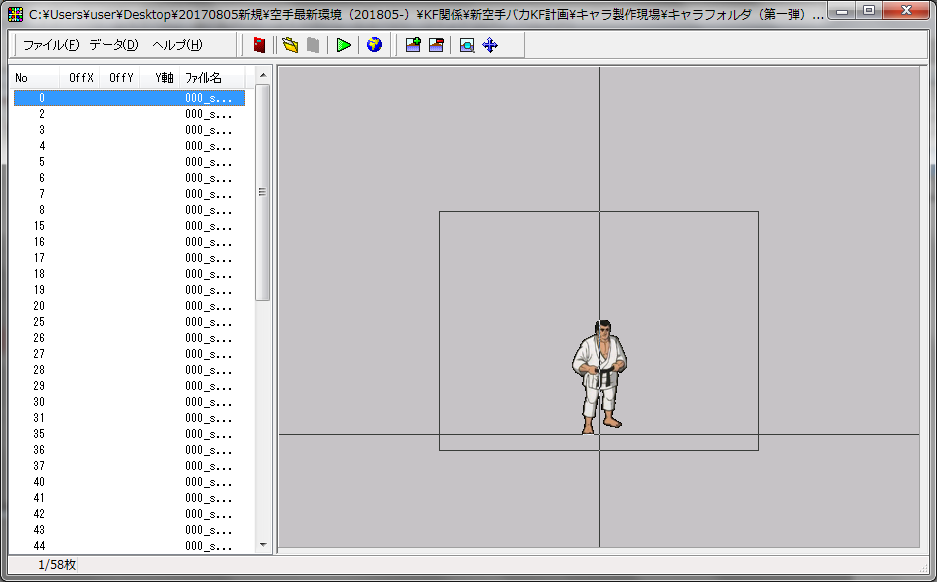
�p�b�P�[�W�o�͂������L������BMP.LST��I�т܂��B

����ȕ��ɁA�ΏۃL������BMP.LST���\������܂��B
�����ŁA�܂����ݒ�B

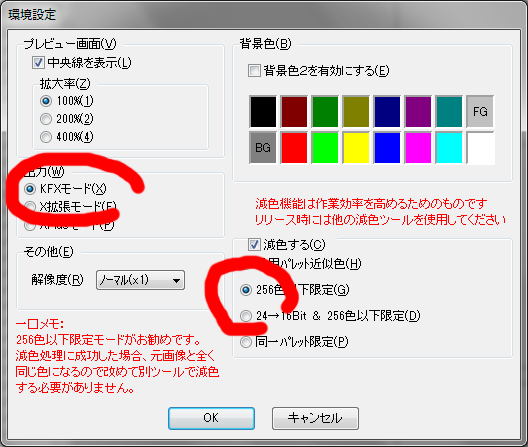
���j���[�̂��̃}�[�N��I�ԂƁA

���ݒ�̃_�C�A���O���o�܂��B�����ŁA
�u�o�́v��KFX���[�h�ɁA�u���F����v��256�F�ȉ������ɂ��āA�uOK�v�B

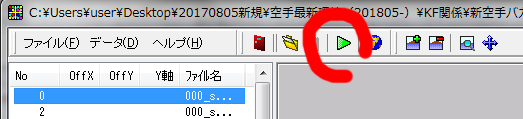
���Ƃ́A�o�̓{�^���������c

BMP.LST�̂���t�H���_�ɁA�uCHARA.BMP�v�ƁuPATTERN.PAT�v���o�͂����B
�uCHARA.BMP�v�͂��ł�256�FBMP�Ɍ��F�ς݂Ȃ̂ŁA
���̂܂�KF-X���̊Y���L�����t�H���_�ɏ㏑������Ί����I
BMP2BMP�����^�b�`�\�t�g�Ō��F��肩�Ȃ�y�ȍH���ł���A�Ȃɂ���Əꏊ�̊Ǘ������₷���B
�ߋ��ɊJ�����Ă�����́A����CHARA.BMP�̍쐬�H���̕s���肳�Ƃ��̊Ǘ������Ȃ肫���āA
����䂦�ɊJ������߂Ă��܂����o�܂�����܂����B����́A���ȁ[�萸�_��J���y�����ꂻ���ł��B
����Ȃ킯�ŁA��C�Ɏc��̑S�L�����̗����L�������ďC���{KFX�g�����܂����I
�����āA���肸�ɂ܂�GIF�����Ă݂܂����c

���Ȃ݂Ɂ��̂���́AKF-A�ł̃e�X�g���ʂł��B�܂��A���낢��ƃe�X�g�����₷���̂Łc
�������KF-X�ł��e�X�g�ς݂ŁA�c��L�����͈�x���G���[�ɂȂ�܂���ł�����
����łƂ肠�����AKF-KBI�̃L�����o�^�p�b�P�[�W�͈�i���I
���Ƃ́A�{�i�I�ɃA�N�V�����̑g���ɐi�ނ킯�ł����c
�u���O�ɂ������R�����g����Ă܂����A�����C���]���������ł��ˁB
�ꊇ��Ƃł����ƌy���i�ނƎv���܂������A�����܂ňӊO�Ǝ�ԂƎ��Ԃ�������܂����B
�܂��A�T�C�g�ɍH���ڂ��Ă邹��������܂����c��
����Ȃ킯�ŁA�A�N�V�����g���ɐi�ޑO�ɁA�b�x��I��Ƃ����悤�Ǝv���܂��B
�E�e�L�����̃{�C�X�l�^�T���Ɖ�����
�EMIDI�̉��쐬�i�P�ȕ��A������ق�Ɖ��̂��́j
�ǂ����L������\�������Ă��AARKI��BGM�ƃ{�C�X�������ƈނ����ł���˂�
����Ŏg����MP3������܂����cKF-A�ł�BGM��MP3�Đ��ł��܂����AKF-X�ł�BGM��MIDI�̂݁B
����Ƃ܂�̍�����搶�₻�̃��y�C���g�ŁiBUGMAN����j�ɂ�
���Ȑ��삳�ꂽMIDI������܂����A�������v�X��DTM�������I�I
�i���y�C���g�Ŕ搶�ɂ��Ă̓N�����i�b�v�H���̂�����Ō��\��j
����Ȃ킯�ŁA�Ȍ㐔��͉��W�̍H�����L�ɂȂ�\��ł��c
| ��KF-KBI�쐬�@�J���H���@�łR���� | �@ | ��KF-KBI�쐬�@�J���H���@�łT���� |