KF-X&KF-Aでのキャラクターの作り方
KF-Xを導入できたが、キャラ作りの取っ掛かりがつかめずどうしていいかわからない、
けど、あのキャラを作ってみたい!
という方に、管理人のつたない文章でちょっと解説をしてみます。
<1.スペック限界(KF-X限定)>
まず、ゲームなどにキャラを組み込む場合、そのゲームプログラムが読み込めるようにする形式になって無いと読み込めません。おまけに、ゲームのエンジンや素材ってのは、
”如何に軽く、プログラムが読み込みやすく”
を信条にしているのがほとんどなので、ゲームごとに独自のフォーマットを持っています。
KF-Xは、各キャラや素材の画像に対し、基本的に
BMPファイル8ビットカラー(255色+透明色)
が共通する制約です。また、実際に表示される画面が
幅320*高さ240ドット
になっているので、背景や起動画面以外の素材は、それよりも小さくなります。
また、各キャラクター達が
・立っているポーズ
・しゃがんでいるポーズ
・ジャンプしているポーズ
・パンチしているポーズ
・キックしているポーズ
・防御しているポーズ
・勝ったポーズ
・負けたポーズ
など、いろんなシーン別の素材を作り手は用意していくわけですが、これらはすべて
専用ツールによってパッケージされたひとつの8ビットカラーのBMPファイル
に収められます。その収められる限界値も決まっているため、キャラクターのサイズを小さくしたり、同じパーツを組み合わせていったり、シーン別素材を極端に多くしないように作らないとすぐ限界が来てしまいます。
(上位互換ソフトのKF-Aにおいては、このサイズ制限が解消されています。)
なので、KF-Xでのキャラ作成作業は、
・まずは基本のシーン画像を構築
・これを専用ツールでパッケージ化
・そのパッケージデータを見て、あとどのくらい素材を加えられるのかをチェック
・限界が来るまで追加・修正
といった流れに自然となっていきます。
キャラを丸々新しいモノに変えるには、アクションパターンの画像素材作成に加え、
・その素材をどういうタイミングで表示させるか
・どのボタンにあわせるか
などの設定も作らなければいけません。(いわゆるスクリプトプログラムというやつ)
KF-Xにおいては、他の格闘ゲームツクールなどに比べてかなりシンプルなスクリプトになっていますが、それでも初めてやる人にはちんぷんかんぷんです。この最初の取っ掛かりで、半分以上の人たちが脱落していきます…
そこで、”まずゲームできなくていいからキャラを変えてみたい” という人は、
・最初のキャラ選択画面素材
・デフォルト立ちポーズ
・キャラクター専用背景素材
だけを作ってしまいましょう!これが出来ると、次のステップに進む気力が湧きます。
管理人も、昔はこの3パターンだけ大量に作ったものです…
<2.0 キャラ追加の下準備>
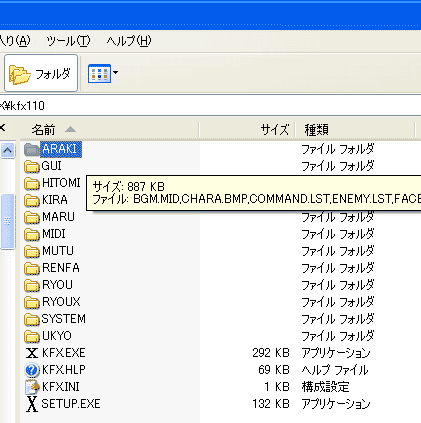
KF-Xを導入した方は、KF-Xのフォルダの中に、デフォルトキャラの名前のついたフォルダがいくつか作られているはずです。コレの中に入っている画像素材を摩り替えてしまえば、理論上はキャラ追加(というか交換)終了。
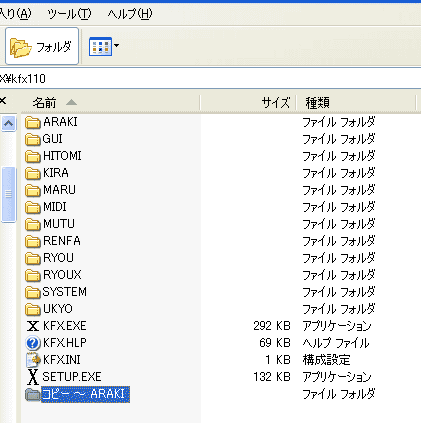
で、まずはどれでもいいからデフォルトキャラのフォルダを丸ごとコピーしてしまいましょう。
管理人は、今回最初にこうやりました。
 |
コレが最初の状態のフォルダ構造。 一番上にASUKA…いや、ARAKIというキャラのデータがある。 |
 |
コレをコピーして… |
 |
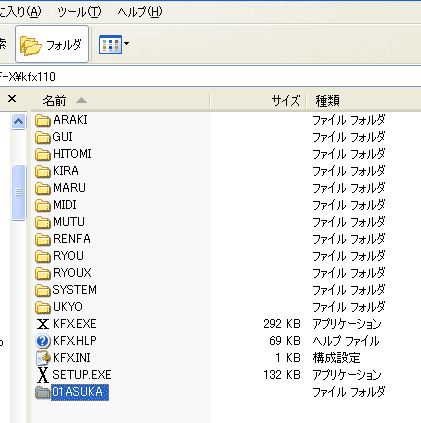
”01ASUKA”にリネーム! 先生用キャラフォルダ完成!! ※名前の前の”01”という数字は、後々ソートしやすいように管理用の通し番号をつけています。 |
これを繰り返せば基本的にガンガン作れちゃいますが、KF-Xは最大キャラ60人までです。(KF-Aは無限w)
また、フォルダを作っても、ソフトが認識してくれなければ表示されません。イニシャルファイルにキャラの
追加をしなくてはいけません。これは、”KFX.INI”というイニシャルファイルで調整します。
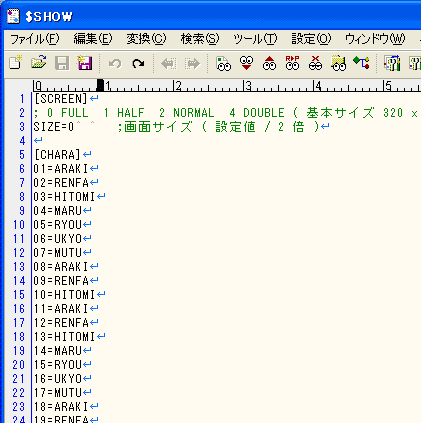
メモ帖かテキストエディタでこのファイルを開いてください。
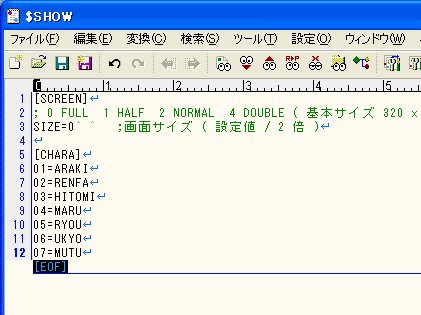
 |
デフォルトでは、7人のキャラが60番目まで繰り返し設定されています。 |
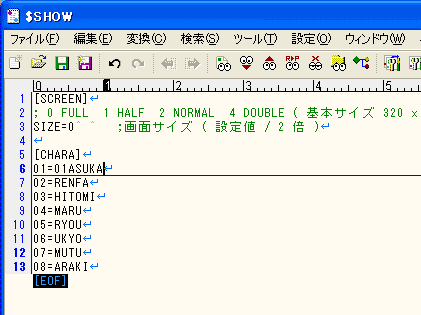
 |
コレから、繰り返し分はとりあえず削除してしまいます。 |
 |
1番目のキャラに指定されているARAKIをとりあえず8番目に、一番目を先生のキャラにします。 ※フォルダ名がそのままそのキャラのデータと認識されるようになっています。 ここでは 01=01ASUKA とすればOK。 |
コレで新キャラ登録は完了です。後は、素材画像を修正すればいいだけ!
<2.1 キャラ選択画面素材>
では、キャラ選択画面用の画像を書き換えてみましょう。コレは簡単。
”01ASUKA”フォルダを開いて、”FACE.BMP”というファイルをグラフィックツールで見てみてください。

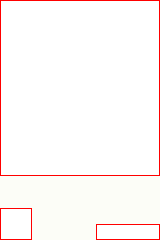
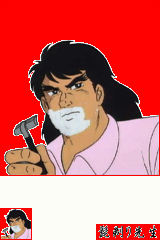
このファイルの上3分の2くらいが、試合前のにらみ合い画像部、左下が選択用顔アイコン、
そして右下がキャラ名表示部分となっています。要するに、この部分を好きなキャラに
変えてしまえばキャラ選択画面が挿し変わる、というわけです。簡単ですね。
| 領域 | 座標 | サイズ |
| にらみ合い画像部 | 横座標: 1〜160ピクセル 縦座標: 1〜176ピクセル |
幅: 160 高さ: 176 |
| 選択用アイコン画像部 | 横座標: 1〜32ピクセル 縦座標: 209〜240ピクセル |
幅: 32 高さ: 32 |
| 名前画像部 | 横座標: 97〜160ピクセル 縦座標: 225〜240ピクセル |
幅: 64 高さ: 16 |
<画像フォーマットに注意!>
ここで注意しなければいけないのは、1.スペック限界で説明しましたが、
”KF-Xで使う画像素材は、8ビットカラー(256色)のビットマップでなければいけない”
という点です。最後に保存するときは、必ずインデックスカラーで8ビットのBMPにしましょう。
コレをしないと、ゲーム起動時に正しく表示されません。
<透明色に注意!!>
また、ゲームではキャラとキャラが重なり合うことが大前提なので、必ず”透明色”という概念が存在しています。
コレを設定する方法は、ゲームによってまちまち。マスクデータを作ったりとか、
カラーパレットのどこかの色が常に透明色として設定されるとか…
で、KF-Xに関しては、
画像データの各設定エリアにおける端っこ1ピクセル部分が自動的に透明色として認識
されます。解説サイトによっては、左端一列と記載されているところがほとんど。
ですが、管理人はコレでなんどか失敗をしています。失敗すると、透明色が異常な値で設定され、キャラが正しく表示されないようになってしまいます。
そのため管理人は安全策をとっています。以下をご覧下さい。

このように、設定領域の最外枠1ピクセルを枠状態にしたデータを作成しておき、その内側にキャラ画像を配置するようにします。

配置が終了したら、透明扱いにしたいところを最外枠のカラーで塗りつぶします。

これで失敗なし!
※名前の部分は今までに一度も失敗していません。名前だけは領域の左端一列透明色でいいかも。
※※透明色は、1つの画像ファイルで共通にしてください。
にらみ合い画像部・選択用アイコン画像部・名前画像部で透明色を変えるというのはないように。
<2.2 デフォルト立ちポーズ>
とにかく選択画面は完了。しかし、コレを選択しても、まだプレイキャラはデフォルトのまま…
とにかくバトルシーンで好きなキャラを出したい!
そんな場合は、1パターンでもいいから何かのポーズを取ってる画像をつくって、
どのアクションもその素材が表示するように設定してしまえば問題ない!
というわけで、一番の基本となる”立ちポーズ”をとにかく作りましょう! まずはここから。
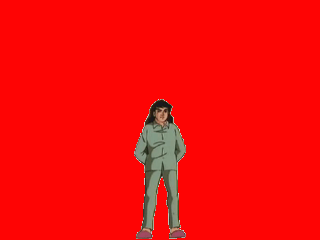
実際のゲーム画面が 幅320・高さ240ピクセルで、ゲージなんかも配置されることを考えると、
おのずとキャラのデフォルトサイズの辺りが決まってきます。

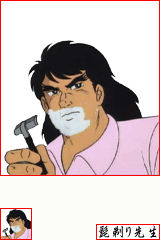
だいたいこんな感じ。一般的なキャラは、高さ130〜150ピクセルくらいで無いと後々きついかな。
キャラは中央下に配置すること。
そして、透明部分を自分で決めた透明色で塗りつぶすこと。
領域の上下左右端1ピクセルは必ず透明色で。
コレを、とりあえず8ビットカラー(256色)BMPで”nutral.bmp”として保存しておきます。
また、前述したように、KF-Xのキャラクターのパターン画像は、最終的に専用ツールで
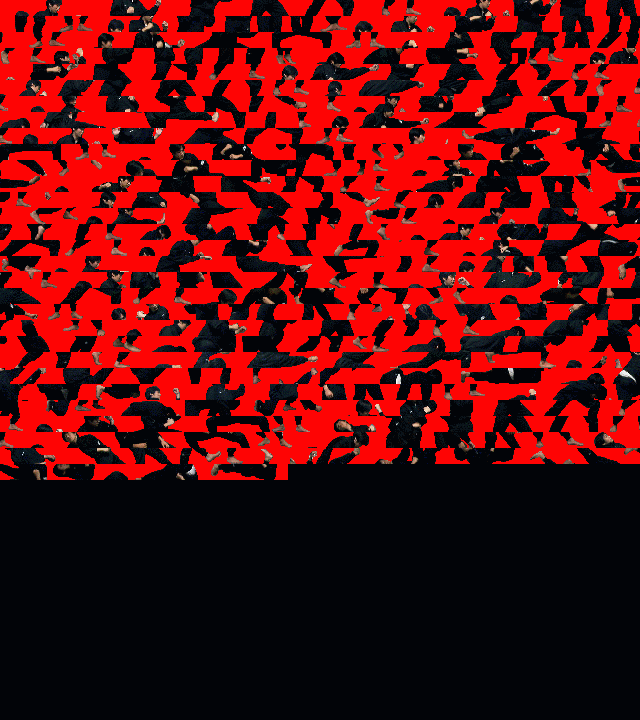
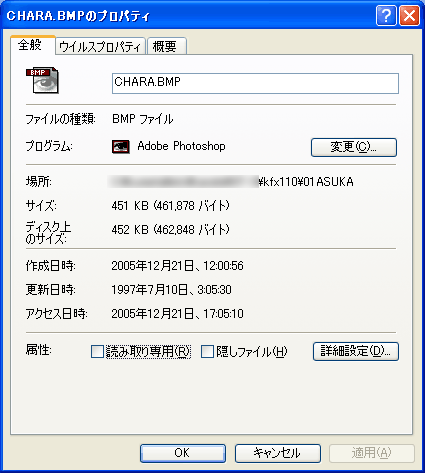
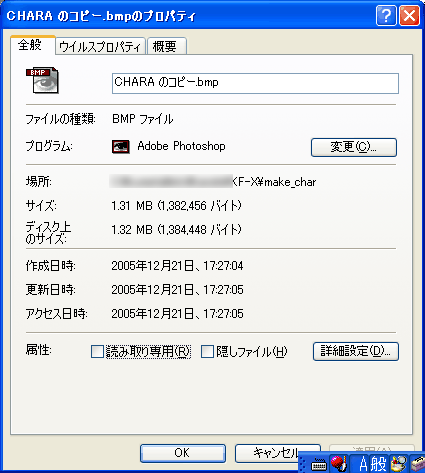
パッケージングされます。そしてそのサイズ限界があります。ちょっと最終パッケージデータ”CHARA.BMP”を見てみましょう。”ARAKI”のものを拝借(二分の一サイズで表示してます)。

幅640、高さ720ピクセルです。現状ではだいたい五分の三くらいをパターンで埋め尽くしている感じ。
この中にいろいろなアクションパターンを組み込む場合、パターン元画像のキャラが
大きければ大きいほどあっという間に埋まってしまい、パターンをあまり組み込めないわけです(KF-Aは無限大)。
で、とりあえずサイズは置いといて、立ちポーズその他をこのCHARA.BMPにパッケージングするわけですが、
その専用ツールが、オフィシャルにも載っていた”BMP2BMP.EXE”です。
これ、READMEファイルがないに等しくとても理解できないのですが、他の解説サイトを見ればある程度把握できるようになっています。要するに、
・画像ナンバリングリストを読み込み
・該当画像ファイルを決まったサイズでばらし、ツール内部で細かくナンバリングし
・ばらしたもの全部をひとつの画像にまとめ出力し
・まとめ画像のどのパーツがナンバリングリストに対して対応・組み合わされるのか
を記した情報ファイルを出力する
こういう動作を行っています。
入力: 画像ナンバリングリスト(Bmp.lst)・各画像ファイル(ユーザーが任意で作成)
出力: パターンパッケージ画像(CHARA.BMP)・情報ファイル(PATTERN.PAT)
ユーザーは、BMP2BMP.EXEを利用する為に画像ナンバリングリストを作らなければいけないわけです。
これは、普通のテキストファイルに、適当にナンバリングして画像ファイルのパス一覧を入れて、そのファイル名を”Bmp.lst”としておけばいいだけです。
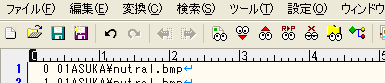
以下が、管理人が突貫で作ったもの。

nutral.bmpとは、立ちポーズとして作った画像ファイルです。
※注意 実際に”BMP2BMP.EXE”を使う場合、画像ファイル名の後ろには何も書かないで下さい!エラーが出ます。
要するに、自分で適当に決めた画像番号に、画像データの相対パス(”BMP2BMP.EXE”からの相対パス)
を書いてるだけです。番号とパスの間には区切りのためスペースを入れること。
先頭のスペースも必要かもしれないので念のためそのまま。
この”Bmp.lst”を”BMP2BMP.EXE”のあるフォルダに置き、”BMP2BMP.EXE”を実行する。
画像フォーマットが間違っていなければ普通に成功するはずです。
成功したら”CHARA.BMP”というファイルが作成されているはずです。ファイルのサイズを見てください。

サイズが、上記のように”451KB”となっていれば終了です。
しかし、このツールでまとめた結果、色数が256色で収まらなくなり、やむをえず24ビットカラーBMPが出来てしまう場合があります。

こういう場合は、このデータをフォトショップなどのグラフィックツールなどで8ビットカラーに減色してください。
サイズが正しいものになったら、ここで作成されたCHARA.BMP・PATTERN.PATの二つを、自分で新しく作ったキャラのフォルダに上書きします。
これで、KF-Xを実行すると、ついに自分で作ったキャラが現れるはず!
<2.3 キャラクター専用背景素材>
さて、格ゲーでお決まりのパターンなのが、格キャラ別に背景が変わること。これも、KF-Xでは簡単に変更できます。
各キャラクターデータのフォルダには、”STAGE.BMP”という画像ファイルが必ず格納されています。これを、好きな
画像にしてしまえば各キャラ別ステージ出来上がり。管理人が画像掲示板にアップしたサンプル画像には、先生が牛と戦ったお話で出てきた砂浜の背景をバックに指定しています。
では、まずARAKIの”STAGE.BMP”をグラフィックツールなどで見てみましょう。

このように、画像が上下に貼り込まれています。画像のサイズは、幅320・高さ480。コレが何を意味しているかはもうわかりますね。
上側の部分を左に、下側の部分を右に配置してみましょう。

こんな感じで、KF-Xのゲーム画面の横幅の倍のサイズで背景が設定されているわけです。
要するに、幅640・高さ240の横長背景を作成し、左側半分を上の部分に、右側半分を下部分に配置した8ビットカラーBMPを作れば、背景は完成です。
こんな感じで、新しいキャラクターは仮完成。こんな感じでやれば、いくらでも増やしていけます。
さあ、空手バカに限らず、自分の好みのキャラで腐るほどサンプル作ってみましょう!。
とにかくキャラを表示させることが出来たら、次に湧いてくる意欲はバトルの実現 。当然ですね。
あとはアクションパターン画像をガンガン増やしていけば…
と、ここでまず躓いてしまうのが”スクリプト問題”です。簡単に言ってしまうと数字の羅列のテキストファイル。
これをコントロールできないと、アクションゲームになりません。こういうものに慣れていないユーザーは、
KF-Xの時代でも一杯いました。せっかく自分の好きなキャラを作ったのに思うように動かせない!ヽ(`Д´)ノウワァァン
で、通常ならば、
1.スクリプトの意味を認識 ←コレで普通の人は死ぬ
2.アクションを考える ←アイデアが無いと死ぬ
3.アクションに合ったパターン画像作成 ←画像作成の環境に慣れて無いと死ぬ
4.組込テスト・デバッグ ←ただの拷問w
というアプローチを考えてしまうのですが、コレをやると、理系頭でない人はとてもつらいです。
何せ、マニュアルが存在しないようなもの…
そこで、管理人なりのやりやすいキャラ制作アプローチをご紹介しましょう。
やはり最初に立ちキャラを作ったような感覚で、
すでに仕上がってるキャラのアクションに、
独自キャラの画像を当てはめていこう!
というものです。もはやパクリ感覚w
<3.1 基本アクション>
まず、「特殊なアクションを実現しよう!」という発想はここらで
きれいさっぱり捨てます。
「ウポル の回転ブーメラン投げとか、先生の三角蹴りとか、
カポエラの逆立ちタケコプターとか、柱ぐるぐるとかやりたい…」
という人も、一回落ち着きましょう。先生の教えどおり、引くべきところは引く!
格闘ゲームに必要な最低限の情報、このパターンのみまず仕上げてしまうのです。
では、基本的なアクションってなんだろう?と考えます。パンチ・キック、防御…後は…
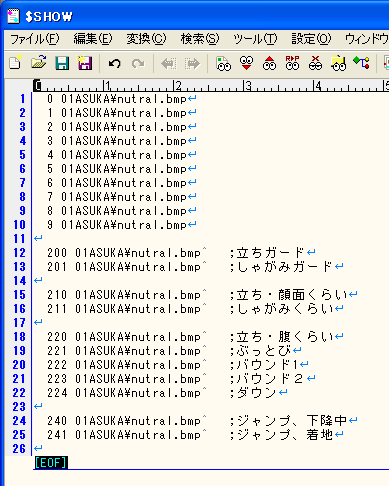
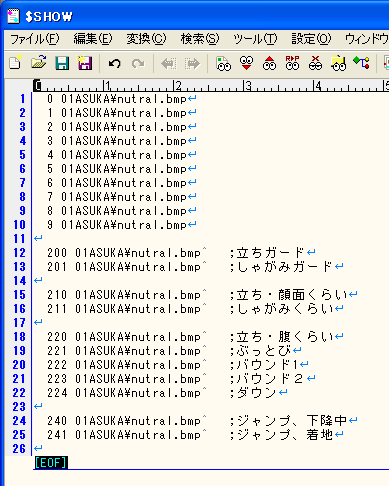
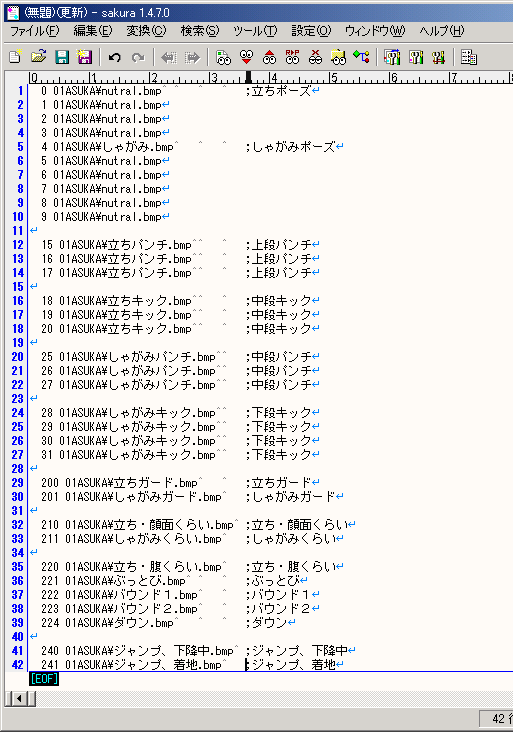
まずは、管理人が立ちポーズアクションを作ったときの”Bmp.lst”を見直してみましょう。

いままで特に何も触れていませんでしたが、画像パスの横にコメントが載っているナンバーがいくつかありましたよね?
実はコレ、KF-Xにおける固定アクションの画像ナンバーなんです。つまり、この番号に対しての画像は必須で、
おまけに番号を決められてしまうというわけです。例外は認められません。
まあ、ここは黙って
| 立ちガード | 立ってる状態での防御ポーズ |
| しゃがみガード | しゃがんでる状態での防御ポーズ |
| 立ち・顔面くらい | 立ってる状態で上段攻撃を受けたポーズ |
| しゃがみくらい | しゃがんでる状態で下段攻撃を受けたポーズ |
| 立ち・腹くらい | 立ってる状態で中段攻撃を受けたポーズ |
| ぶっとび | 大きなダメージを受けて飛ばされているポーズ |
| バウンド1 | 飛ばされた状態から地面に叩きつけられたポーズ1(地面に叩きつけられたポーズ) |
| バウンド2 | 飛ばされた状態から地面に叩きつけられたポーズ2(叩きつけられた後跳ね上がったポーズ) |
| ダウン | 大きなダメージで一瞬起き上がれない状態のポーズ |
| ジャンプ、下降中 | ジャンプして最高到達点に達してから、自由落下で落ちてくる途中のポーズ |
| ジャンプ、着地 | ジャンプから着地したときのポーズ |
の11個の画像を作ってしまうことです。
普段は特に意識しないかもしれませんが、この辺のアクションは、いわば
格ゲーにはあって当然の”繋ぎアクション”
にあたります。コレが無いと、格ゲーを操作してる気にならないのです。一度想像してみてください。
出来上がったら、”Bmp.lst”を書き換えて、さっさとパッケージデータを作ってしまいましょう。
※注意 実際に”BMP2BMP.EXE”を使う場合、”Bmp.lst”での画像ファイル名の後ろには何も書かないで下さい!エラーが出ます。
ここで変に作りこもうとすると、時間ががかり一気にやる気を失うので、簡単なサンプル感覚にしてしまうのがコツです。
クリンナップは後でいくらでも出来ます。
組み込んだらテストプレイ。相手をデフォルトキャラのCOMにすれば、ほとんどは試せます。
単なる立ちポーズのみのときより、ぐっとゲームっぽくなったと感じるはずです!
<3.2 基本攻撃アクションと画像ナンバー>
さて、ここまでパーツがそろうと、もう攻撃無しではいられなくなります。先生! バトルがしたいです…
では、早速攻撃に必要な基本アクションを想定してみましょう。
・上段攻撃(パンチ・キック・その他武器攻撃)
・中段攻撃(パンチ・キック・その他武器攻撃)
・下段攻撃(パンチ・キック・その他武器攻撃)
・ジャンプ攻撃(パンチ・キック・その他武器攻撃)
まあこんなものでしょう。武器攻撃やジャンプ中の攻撃を考えない場合は6パターンあればいいかな?
まあ、傘ババアのように、パンチキックでなく武器単独であれば、3パターンと考えることも可能。
ここで、各アクションにアニメパターンがあれば見た目は滑らかです。
| パンチ (アニメなし) |
→ | ||||||
| : | |||||||
| パンチ (アニメあり) |
→ |
しかし、攻撃すべてに対してアニメーションパターンを3枚くらい作ると考えると、6*3=18枚。
武器攻撃なんかも加えてしまったら、9*3=27枚…気が遠くなります。
それゆえ、最初のウチは、アニメパターン無しのシンプルな6パターンを作ってみましょう。
:
:
:
作りましたか?では、組み込みです。”Bmp.lst”にその画像を登録して…ん?
ナンバリングはどうするの???
これが、KF-Xでのキャラ作成で起こる最初で最大の障壁です。
ナンバリングが(一部を除いて)自由な分、すべて自分で決めなきゃいけない。しかも、それで正しいのかどうかも
実行しないとわからない。 これでさらに半分のキャラメイカー(を目指した人たち)が失われる…
実はこの辺もあって、管理人は”デフォルトキャラに画像パターンを当てはめてキャラ構築するアプローチ”を考えたのです。
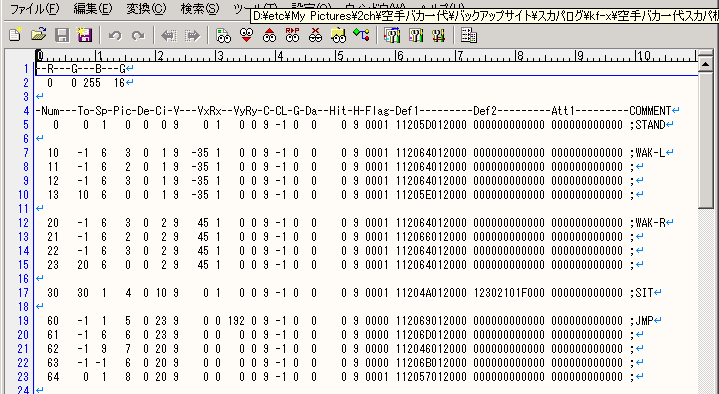
すべては、スクリプトにその秘密が埋め込められています。キャラフォルダの中の”MOTION.LST”をメモ帖か
テキストエディタで開いてみてください。以下に一部抜粋。

数字のにらめっこが大嫌いな人はここでさらにやる気が失せます。さらに、メモ帖でテキスト修正していた人も
泣きそうでしょう。一応、スクリプトをいじる気のある人は、テキストエディタの導入をお勧めします。
さて、わけのわからない英数字の羅列に見えますが、すべて意味が含まれています。
ファイル名に意味が含められているように、このファイルは、
”アクションパターンを指示するスクリプト”
なのです。
一番右側に”COMMENT”(コメント)と書いてありますが、これが何のアクションを指示しているかを表しています。
このスクリプトの最初の処理には、”STAND”というコメントがあります。要するにこれが、”立ちポーズ”を示すアクション
命令なのです。
この”MOTION.LST”は、1行に対し22項目もの設定条項がありますが、現段階でコレをすべて把握する必要はありません。
以下の3項目
”Num”
”Pic”
”COMMENT”
にだけ注目してください。
”Num”とは、このモーション処理の識別ナンバーです。
”COMMENT”とは、先ほども言ったように、その行(場合によってはその後数行分)のアクションの内容。
これは、スクリプトを読み込むプログラム部分はチェックしない部分になるので、書かないこともあります。
スクリプトをわかりやすくするため、なるべくつけておくべきでしょう。
そして…”Pic”。コレは何を隠そう、Picture…即ち、画像。そう、この数値は、
”Bmp.lst”における画像ナンバー
を示しているんです。
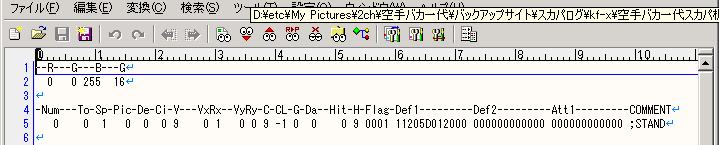
ここで、”Bmp.lst”と”MOTION.lst”を比較してみましょう。
”Bmp.lst”の1行目

”MOTION.lst”のNum 0

”MOTION.lst”のNum
0(”STAND”立ちポーズ)のアクションでは、
Picの0、即ち、”Bmp.lst”の0 = nutral.bmp を表示させろ
こういうことになっているわけです。逆に言うなら、”MOTION.lst”をチェックすることで、キャラが
・どういうアクションを行っているのか
・どんな画像を使っているのか
が把握できるわけです。
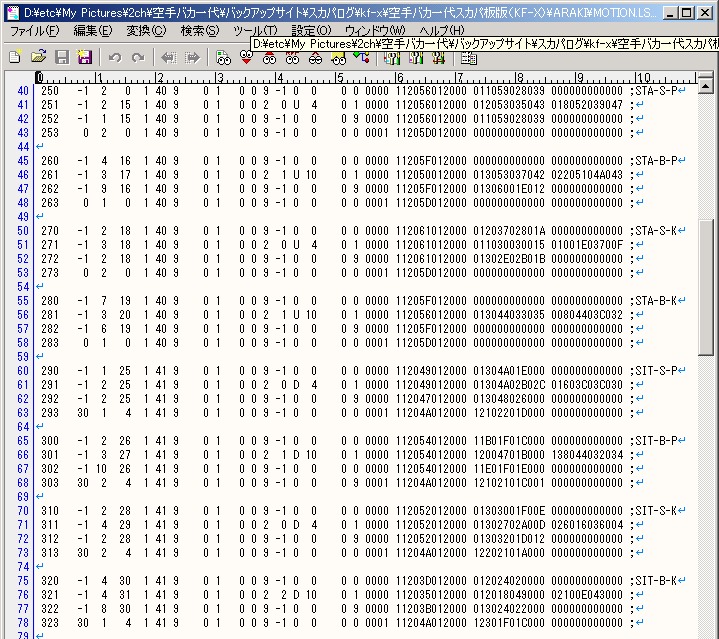
仮に作ったいままでの”Bmp.lst”では設定されていなかった画像ナンバーがこのARAKIの”MOTION.lst”にはいっぱい出てきます。
つまり、最初にサンプルで作ったリストの設定だと、画像が振り分けられていないアクションパターンがいっぱい
設定されていたのです。
試し操作をしていた時に、キャラが消えたりしていませんでしたか? それは、この辺が原因。
というわけで、上段攻撃(パンチ・キック)・中段攻撃(パンチ・キック)・下段攻撃(パンチ・キック)
などがどうなっているのかを調べてみましょう。

それらしきものが8パターンありました。
| COMMENT | Num | Pic |
| STA-S-P(立ちショートパンチ?) | 250 : 253 |
0,15 |
| STA-B-P(立ち?パンチ?) | 260 : 263 |
0,16,17 |
| STA-S-K(立ちショートキック?) | 270 : 273 |
0,18 |
| STA-B-K(立ち?キック?) | 280 : 283 |
0,19,20 |
| SIT-S-P(しゃがみショートパンチ?) | 290 : 293 |
4,25 |
| SIT-B-P(しゃがみ?パンチ?) | 300 : 303 |
4,26,27 |
| SIT-S-K(しゃがみショートキック?) | 310 : 311 |
4,28,29 |
| SIT-B-K(しゃがみ?キック?) | 320 : 323 |
4,30,31 |
それぞれのアクションにおいて、4行ずつ指定が続いて区切られていますが、これは
”1つのアクションに対し4種(4回)アニメパターンを表示させている”
ことを示しています(同じ画像を含める)。詳しいことは現段階ではおいておきますが…
比較してみると、立ち攻撃には Pic:0 が、しゃがみ攻撃には Pic:4 が共通しています。
先にPic:0が立ちポーズであることを解説しておりましたが、これから推測すると、
”おそらくPic:4というのはしゃがみポーズなのだろう”
ということもわかります。そして、
Pic:15-17 立ちパンチ画像(3枚)
Pic:18-20 立ちキック画像(3枚)
Pic:25-27 しゃがみパンチ画像(3枚)
Pic:28-31 しゃがみキック画像(4枚)
ということもわかります。これを、当初こちらが当てはめたかった
・上段攻撃(パンチ・キック)
・中段攻撃(パンチ・キック)
・下段攻撃(パンチ・キック)
の6パターンに当てはめるか、逆にデフォルトキャラの攻撃系統にあわせて作るかでちょっと混乱します。
で、こんな風に分けてみては。
・上段攻撃(パンチのみ)→立ちパンチ
・中段攻撃(パンチ・キック)→しゃがみパンチ・立ちキック
・下段攻撃(キックのみ)→しゃがみキック
つまり、立ちパンチ・しゃがみパンチ・立ちキック・しゃがみキックの4点を作り、これを
Pic:15-17、Pic:25-27、Pic:18-20、Pic:28-31にとりあえず振り分けてしまう。
これで、攻撃画像がようやく埋まります。アニメパターンは今のところ無視。
で、”Bmp.lst”はこんな感じに修正されていきます。
 (テキスト)
(テキスト)
アニメパターンはおいといても、これでバトルは何とか格好がついてくるはずです!
※注意 実際に”BMP2BMP.EXE”を使う場合、”Bmp.lst”での画像ファイル名の後ろには何も書かないで下さい!エラーが出ます。
ここで画像数を整理すると…17枚。結構大変です。しかし、ここまでくればキャラは出来たようなもの!
そして、デフォルトキャラのARAKIがどんなアクションを取っているかは”MOTION.lst”で把握できます。
・移動→WAK-L・WAK-R(Pic:2,3)
・ジャンプ(上昇)→JMP・JMP-L・JMP-R(Pic:5,6,7,8)
・しゃがみから立ち上がる→STA-UP(Pic:65,66)
・ジャンプしながらパンチ→JMP-S-P・JMP-B-P(Pic:35,36)
・ジャンプしながらキック→JMP-S-K・JMP-B-K(Pic:37)
・勝利のポーズ→WIN(Pic:70)
・負け→LOS(Pic:71,72)
おのずと、”Bmp.lst”にどんな番号が埋められていくのかがわかるのです…